WordPressでカスタムPHPコードを挿入できるウィジェットを作成することで、ウィジェットエリアに自由なPHPスクリプトを実行することが可能になります。ここでは、カスタムウィジェットを作成し、管理画面でPHPコードを入力・実行できる方法について詳しく解説します。
カスタムPHPウィジェットの作成
以下のコードを使用して、PHPコードを挿入できるカスタムウィジェットを作成します。このウィジェットは、管理画面からPHPコードを入力し、フロントエンドでそのコードを実行することができます。
以下のコードをfunctions.phpに貼り付けます。
コードの編集方法については以下の記事で解説しています。
class PHPCodeWidget extends WP_Widget {
function __construct() {
parent::__construct(
'php_code_widget', // Base ID
'PHPコードウィジェット', // Name
array( 'description' => 'カスタムPHPコードを実行するウィジェット' ) // Args
);
}
function form($instance) {
$code = !empty($instance['code']) ? $instance['code'] : '';
?>
<p>
<label for="<?php echo $this->get_field_id('code'); ?>"><?php _e('PHPコード:'); ?></label>
<textarea class="widefat" id="<?php echo $this->get_field_id('code'); ?>" name="<?php echo $this->get_field_name('code'); ?>" rows="10"><?php echo esc_textarea($code); ?></textarea>
</p>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['code'] = !empty($new_instance['code']) ? $new_instance['code'] : '';
return $instance;
}
function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['code'])) {
ob_start();
eval('?>' . $instance['code']);
$output = ob_get_clean();
echo $output;
}
echo $args['after_widget'];
}
}
function register_php_code_widget() {
register_widget('PHPCodeWidget');
}
add_action('widgets_init', 'register_php_code_widget');
ウィジェットを管理画面で設定
WordPress管理画面にログイン: ダッシュボードにアクセスします。
「外観」 > 「ウィジェット」 に移動します。新しくウィジェットが追加されています。

「PHPコードウィジェット」を追加: 利用可能なウィジェットのリストから「PHPコードウィジェット」をドラッグ&ドロップでウィジェットエリアに追加します。
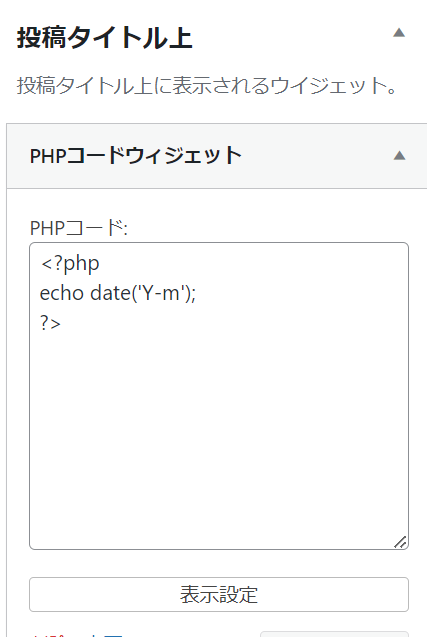
例えば、投稿タイトルの上に次のPHPを追加してみます。年月を表示するコードです。
<?php
echo date('Y-m');
?>

「保存」: 設定が完了したら、「保存」ボタンをクリックして変更を保存します。
投稿での確認
実際に投稿タイトルの上に年月が表示されるようになったのを確認できました。

このウィジェットを活用することで、テーマファイルのコードを編集しなくても、WordPressのウィジェットエリアにPHPコードを挿入し、動的なコンテンツを表示することができます。かなり拡張性が高まるので、ぜひ、導入してみてください。
コードの説明
コードの各部分について詳しく説明します。
__construct メソッド
function __construct() {
parent::__construct(
'php_code_widget', // Base ID
'PHPコードウィジェット', // Name
array( 'description' => 'カスタムPHPコードを実行するウィジェット' ) // Args
);
}
parent::__construct(): 親クラス(WP_Widget)のコンストラクタを呼び出して、ウィジェットの基本設定を行います。'php_code_widget': ウィジェットのIDを設定します。このIDはウィジェットを識別するために使われます。'PHPコードウィジェット': ウィジェットの表示名です。管理画面やウィジェット設定画面に表示されます。'description': ウィジェットの説明です。ウィジェットの目的や機能を簡潔に説明します。
form メソッド
function form($instance) {
$code = !empty($instance['code']) ? $instance['code'] : '';
?>
<p>
<label for="<?php echo $this->get_field_id('code'); ?>"><?php _e('PHPコード:'); ?></label>
<textarea class="widefat" id="<?php echo $this->get_field_id('code'); ?>" name="<?php echo $this->get_field_name('code'); ?>" rows="10"><?php echo esc_textarea($code); ?></textarea>
</p>
<?php
}
$instance: ウィジェットの設定値を含む配列です。$code: 設定されたPHPコードを取得します。もし設定が空であれば、デフォルトで空文字が設定されます。<textarea>: 管理画面でPHPコードを入力するためのテキストエリアです。ここにユーザーがPHPコードを入力します。
update メソッド
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['code'] = !empty($new_instance['code']) ? $new_instance['code'] : '';
return $instance;
}
$new_instance: ユーザーが管理画面で入力した新しい設定値を含む配列です。$old_instance: 以前の設定値を含む配列です。$instance['code']: 新しいPHPコードを保存します。もし新しい設定が空であれば、空文字が設定されます。
widget メソッド
function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['code'])) {
ob_start();
eval('?>' . $instance['code']);
$output = ob_get_clean();
echo $output;
}
echo $args['after_widget'];
}
$args: ウィジェットの前後に表示するHTMLタグ(例:<div>など)を含む配列です。echo $args['before_widget'];: ウィジェットの前に表示するHTMLタグを出力します。ob_start(): 出力バッファリングを開始します。これにより、eval関数の結果をキャッチできます。eval('?>' . $instance['code']);: 設定されたPHPコードを実行します。eval関数を使用して、ユーザーが入力したコードを評価します。ob_get_clean(): バッファから出力を取得し、バッファをクリアします。echo $output;: PHPコードの実行結果を表示します。echo $args['after_widget'];: ウィジェットの後に表示するHTMLタグを出力します。