Cocoonテーマを使用している場合、子テーマを活用してコードを編集することができます。自分でコードを書いてカスタマイズする場合には、直接テーマのコードを編集したいことがあると思います。
テーマファイルエディターを使って、直接コードを編集する手順と注意点を説明します。
テーマファイルエディターにアクセス
-
WordPress ダッシュボードにログイン
-
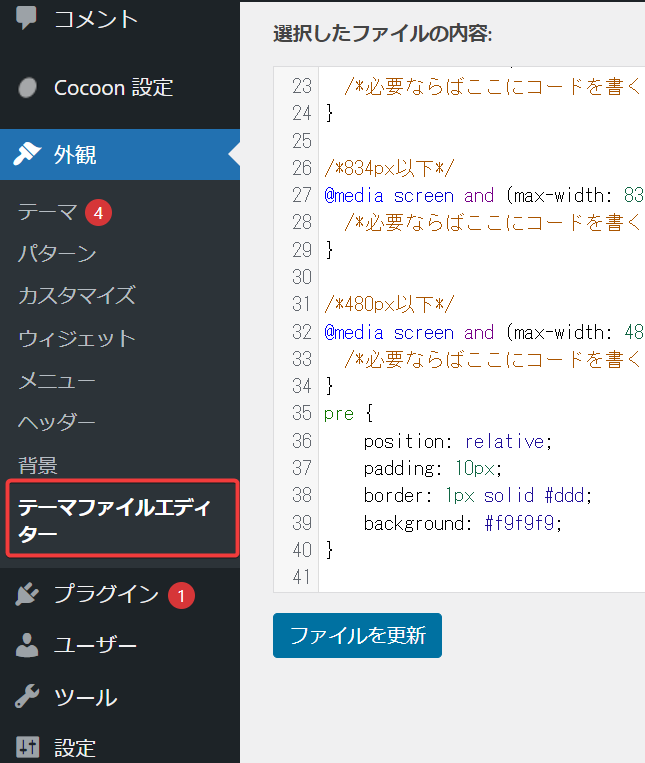
「外観」 > 「テーマファイルエディター」をクリック
- 注意: テーマファイルエディターを使う際は、直接コードを変更するため、変更が即座に反映されます。変更ミスがサイト全体に影響を与える可能性があるため、注意が必要です。

編集したいファイルを選択
編集前に必ずバックアップを取ってください。
- 右側の「テーマファイル」リストから、編集したいファイルを選択
- 例えば、
style.cssやfunctions.phpなど、変更したいファイルを選びます。

ここでは、style.cssを選択しています。
- 選択したファイルのコードがエディターに表示されます。
左側に表示されたコード部分を編集することができます。 - 「ファイルを更新」ボタンをクリックして変更を保存
– 変更を保存する前に、必ず編集内容を確認してください。
変更の確認とテスト
- サイトをリロードして変更を確認
- 編集内容が意図した通りに反映されているかを確認します。
- 動作確認を行い、問題がないかチェック
- サイト全体での動作確認を行い、問題が発生していないか確認します。
バックアップの取り扱い
- 編集前にテーマファイルのバックアップを取る
- 万が一のために、変更前にテーマファイルのバックアップを取ることをお勧めします。
- 変更後に再度バックアップを取る
- 編集が完了し、正常に動作していることを確認した後、再度バックアップを取ります。
テーマファイルの変更はサイト全体に影響を与えるため、変更前に必ずバックアップを取ってください