WordPressで簡単に問い合わせフォームを作成するためのプラグインとして「Contact Form 7」があります。
このプラグインを使うと、コードを書く必要なく、簡単にフォームを作成してページに追加することができます。
ここでは、Contact Form 7を使って問い合わせページを作成する手順を解説します。
Contact Form 7プラグインのインストール
WordPressの管理画面にログイン
まず、WordPressの管理画面にログインします。
-
プラグインの新規追加
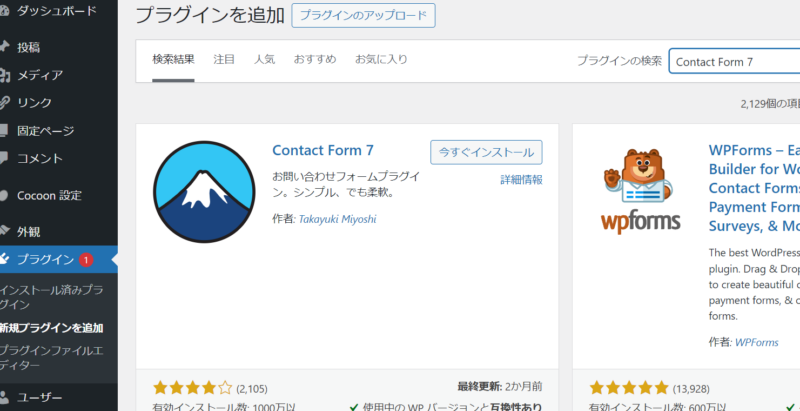
左側のメニューから「プラグイン」を選択し、「新規追加」をクリックします。 -
Contact Form 7を検索
「プラグインの検索」で「Contact Form 7」と入力します。

プラグインのインストールと有効化
検索結果に表示される「Contact Form 7」を「今すぐインストール」し、その後「有効化」をクリックします。
プラグイン一覧を確認すると、有効化されていることが確認できます。

問い合わせフォームの作成
新しいフォームの作成
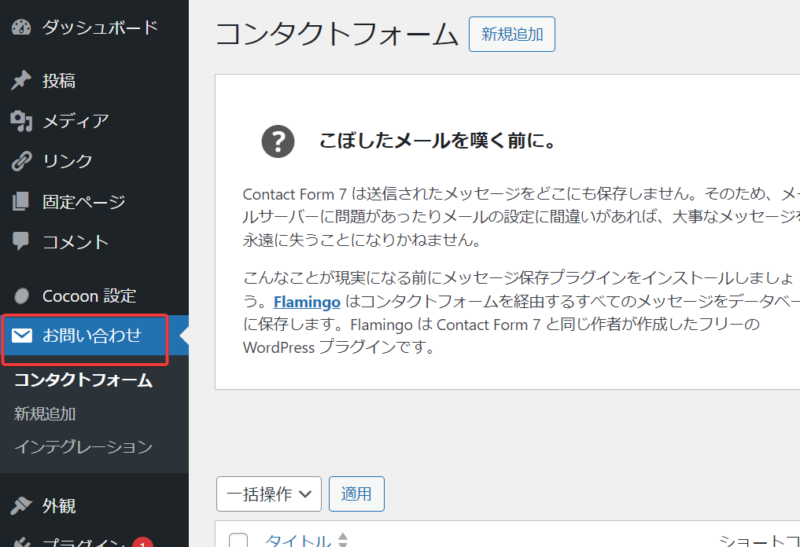
左側のメニューに「お問い合わせ」という項目が追加されているので、それをクリックします。次に「新規追加」をクリックします。

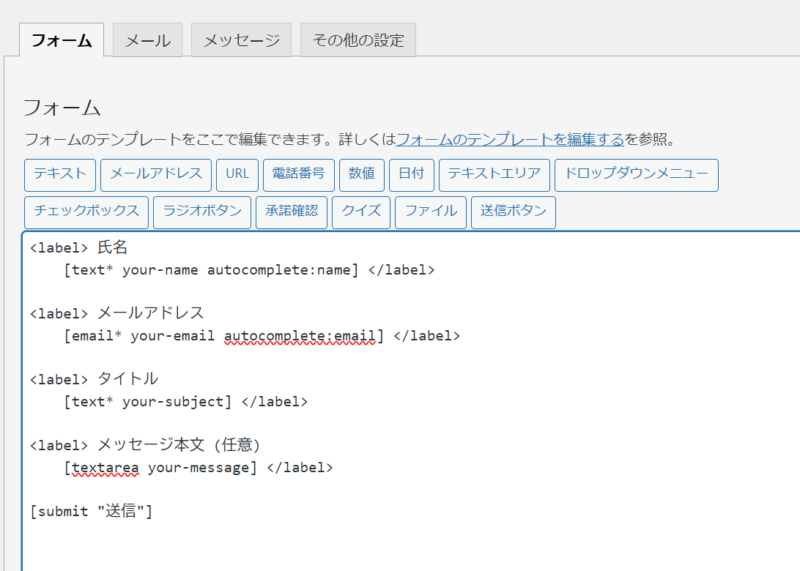
フォームテンプレートの確認
デフォルトで基本的な問い合わせフォームが用意されています。これには、名前、メールアドレス、メッセージ欄などのフィールドが含まれていますので、自由に調整します。

フォームのカスタマイズ(任意)
必要に応じて、フォームフィールドをカスタマイズできます。例えば、電話番号のフィールドを追加する場合、フォーム編集画面で以下のようにタグを追加します。
<label> 電話番号
[tel* your-phone]
</label>
「[tel* your-phone]」のようなショートコードで、必要な入力フィールドを追加できます。
フォームを保存
フォームのカスタマイズが完了したら、「保存」をクリックして変更を保存します。
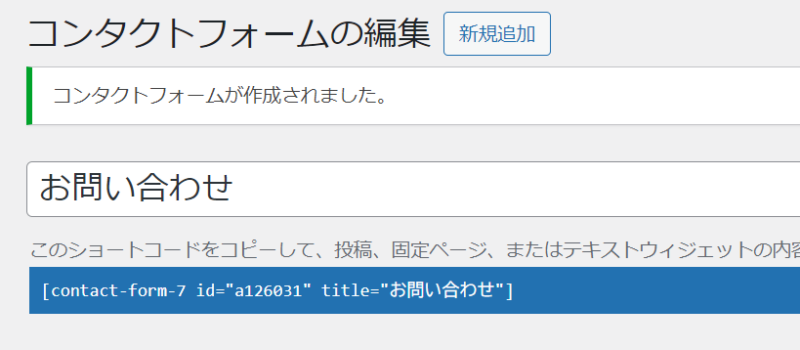
フォームのショートコードをコピー
フォームを保存したら、その上部に「ショートコード」が表示されます。このショートコードをページや投稿に貼り付けることで、フォームを表示することができます。例:
エラー: コンタクトフォームが見つかりません。

フォームをページに追加
固定ページの作成
左側のメニューから「固定ページ」→「新規追加」をクリックし、新しいページを作成します。
作成したページの本文に、先ほどコピーしたショートコードを貼り付けます。
タイトル(例:お問い合わせ)を入力し、公開ボタンをクリックしてページを公開します。
フォームの確認
公開したページにアクセスして、問い合わせフォームが正しく表示されているか確認します。実際にフォームを送信して、メールが届くかどうかもテストします。
メールにgmailを設定する方法については、以下の記事で紹介しています。