レイアウトの崩れ
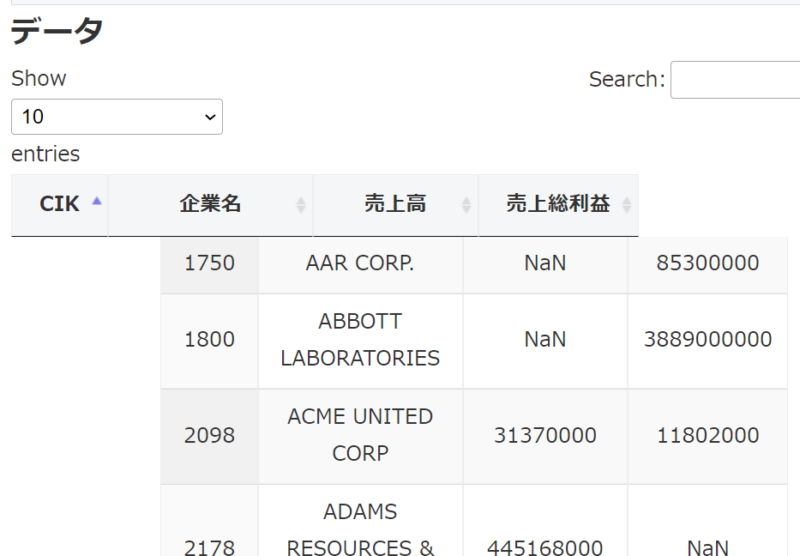
DataTablesで表を作成しているときに、画像のようにヘッダーと表のボディー部分のレイアウトがずれて表示されてしまったので、解決策をメモしておきます。

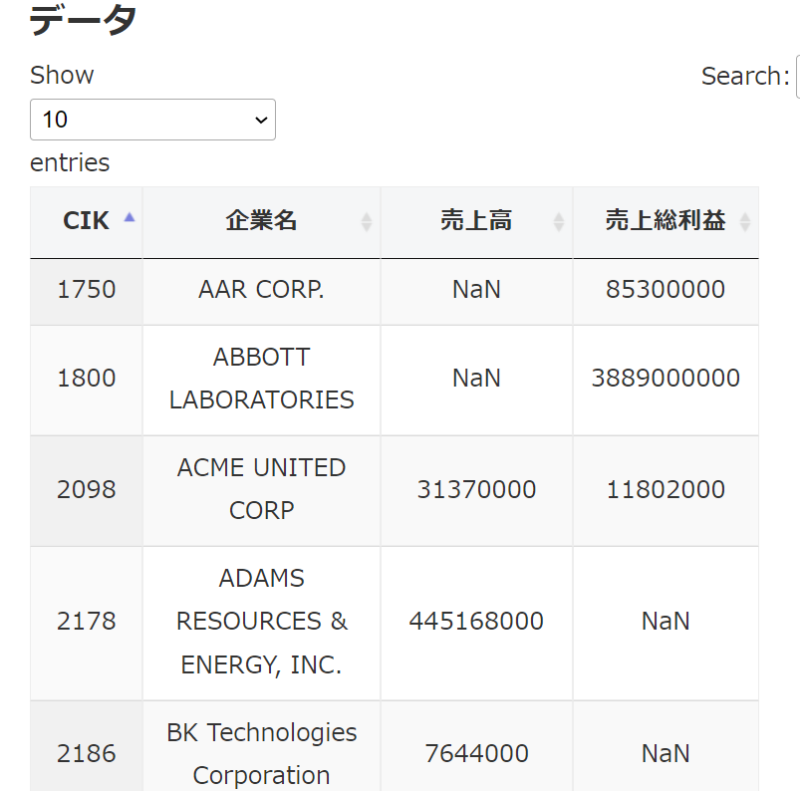
理想的には、以下のようになってほしいです。

原因
jquery.dataTables.min.cssで
table.dataTable{
width:100%;
margin:0 auto;
clear:both;
border-collapse:separate;
border-spacing:0
}
のようにmarginが設定されているのが問題のようです。
解決策
以下のようにmarginを書き換えます。
table.dataTable {
margin: unset;
}
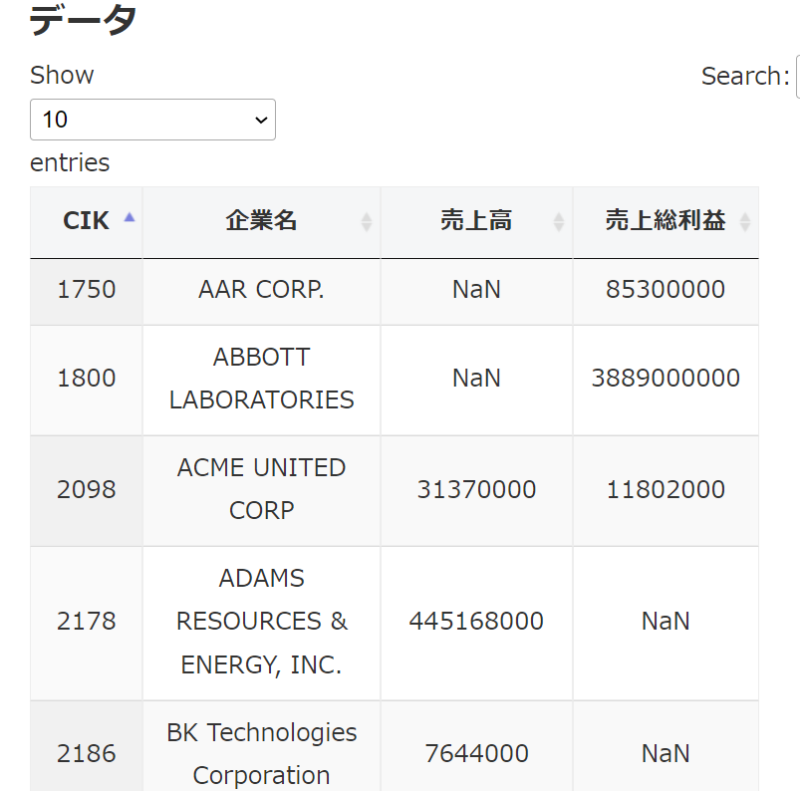
これで以下のようにボディー部分も左詰めになりました。