今回は、ブロガーのテーマQooqのカスタマイズとして、ナビゲーションバーとタイトルのあるヘッダーを入れ替える方法を紹介していきます。
デフォルトでは上側にナビゲーションが来ていて、その下にタイトルを示すヘッダーが配置されています。

これを入れ替えてみましょう。
完成イメージとしては以下のようになります。

行う作業としては、
<div id='navigation'>部分と <div id='header'>部分の入れ替え
になります。(ここでよくわからなくても大丈夫です。)
HTMLの探し方
そのためには、ブログトップページの左側のメニューから「テーマ」を選択し、”カスタマイズ”の右の三角をクリックします。
次に、「HTML編集」をクリックしてHTMLを表示します。

今回はヘッダーの部分を変更していきます。
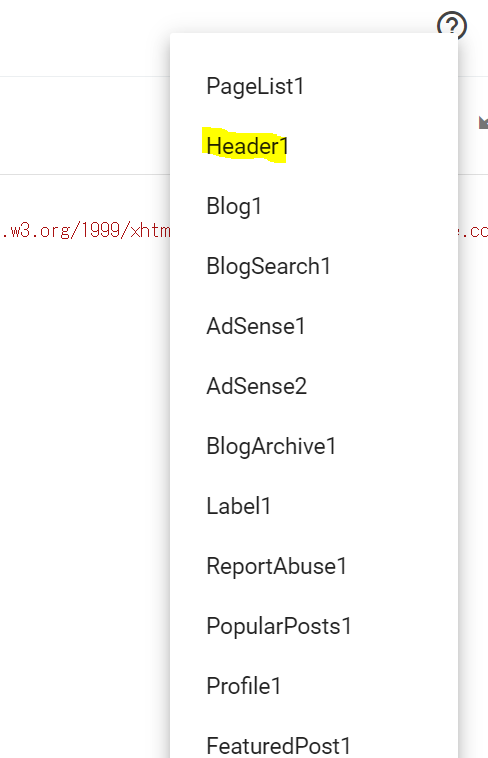
Ctrl+Fを使ってid=headerを検索することもできますし、右側の四角いアイコンから「Header1」の項目を選びましょう。


すると該当する場所にたどり着きます。
HTMLの編集
このコードからヘッダーに関する部分を切り取ります。
<div id='header'>
<b:section id='ヘッダー' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Lifeplore (Header)' type='Header' version='1'>
<b:widget-settings>
<b:widget-setting name='displayUrl'/>
<b:widget-setting name='displayHeight'>0</b:widget-setting>
<b:widget-setting name='sectionWidth'>-1</b:widget-setting>
<b:widget-setting name='useImage'>false</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>BEHIND</b:widget-setting>
<b:widget-setting name='displayWidth'>0</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "BEHIND"'>
<div expr:style='data:useImage ? "background-image: url(\"" + data:sourceUrl + "\"); " : ""' id='header-inner'>
<div class='container'>
<b:include name='header-title'/>
<b:include name='description'/>
</div>
</div>
<b:else/>
<div id='header-img-wrapper'>
<a expr:href='data:blog.homepageUrl'>
<img expr:alt='data:title' expr:src='data:sourceUrl' id='header-img'/>
</a>
</div>
<b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'>
<div class='container'>
<b:include name='description'/>
</div>
</b:if>
</b:if>
<b:else/>
<div id='header-inner'>
<div class='container'>
<b:include name='header-title'/>
<b:include name='description'/>
</div>
</div>
</b:if>
</b:includable>
<b:includable id='description'>
<b:if cond='data:description'>
<p id='header-text'><data:description/></p>
</b:if>
</b:includable>
<b:includable id='header-title'>
<b:if cond='data:blog.pageType in {"item" , "static_page"}'>
<p id='header-title'><a expr:href='data:blog.homepageUrl'><data:title/></a></p>
<b:else/>
<h1 id='header-title'><a expr:href='data:blog.homepageUrl'><data:title/></a></h1>
</b:if>
</b:includable>
<b:includable id='title'>
<b:tag cond='data:blog.url != data:blog.homepageUrl' expr:href='data:blog.homepageUrl' name='a'>
<data:title/>
</b:tag>
</b:includable>
</b:widget>
</b:section>
</div>
そして、この部分を<body>のすぐ下、<div id='navigation'>のすぐ上になるように設置します。
これで右側の保存マークをクリックして、HTMLの変更を更新した後、サイトにアクセスすれば入れ替わっているのが確認できるかと思います。