今回は「Instagram Graph API」のセットアップ方法について詳しく解説します。
InstagramのデータをプログラムやWebサービスから活用したい、Instagramに自動投稿したいという方には必須の知識です。
なぜInstagram Graph APIが必要?
Instagram Graph APIを使うと、ビジネスアカウントの投稿データやインサイト情報をプログラム経由で取得できるようになります。例えば:
- アプリ内でInstagramのコンテンツを表示
- 投稿データの分析や可視化
- 自動投稿システムの構築
などが可能になります。では早速セットアップ方法を見ていきます!
事前準備
APIキーを取得する前にいろいろと準備が必要です。
まずはその準備について見ていきます。
1. Instagramアカウントをプロアカウントに切り替える
まずはInstagramアカウントをプロアカウント(ビジネスアカウントかクリエイターアカウント)に切り替えます。Instagramアカウントを持っていない人は、まずはアカウント作成から始めてください。APIの使用にはInstagramビジネスアカウントが必須です。
- スマホでInstagramのアプリを開いてプロフィールページを表示
- 右上の三本線をタップ
- 「設定」をタップ
- 「アカウント」をタップ
- 「プロアカウントに切り替える」をタップ
- 画面の指示に従って設定を進める(説明画面は「次へ」を押し続ける)
- カテゴリーを選択し、アカウント種別(ビジネスまたはクリエイター)を選ぶ
– どちらを選んでもAPIは使えますので、ご自身にあった種別をお選びください - プロモーションメールの受信設定をする(ONでもOFFでも後のプロセスに影響しません)
- 設定完了後、右上の×をタップ
- プロフィールページに「プロフェッショナルダッシュボード」が表示されていれば完了です
2. Facebookページを作る
次にFacebookで「ページ」を作成し、それをInstagramアカウントと連携します。
- パソコンでFacebookを開き、個人アカウントでログイン
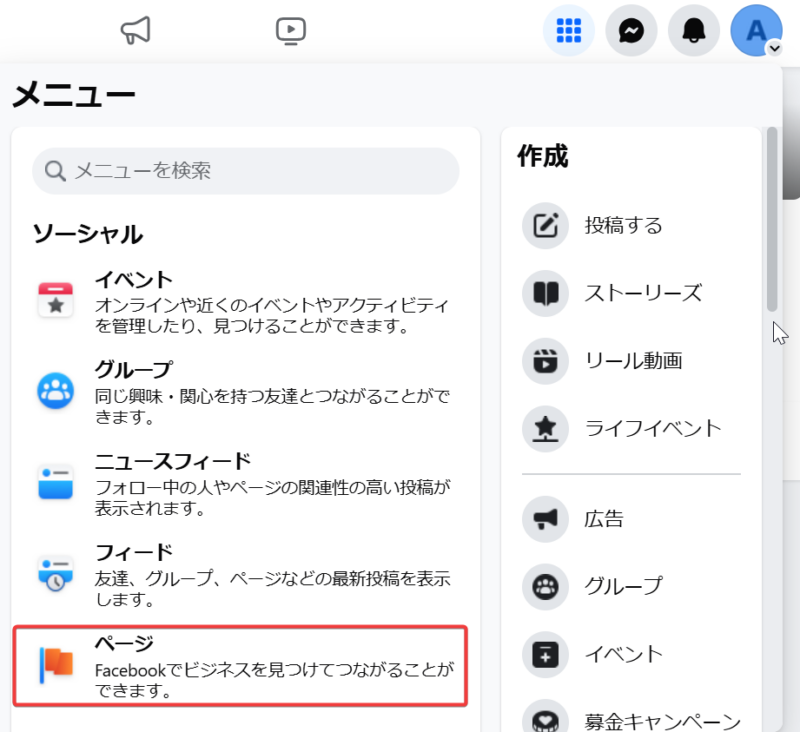
- 右上メニューから「ページ」をクリック(旗のアイコン)

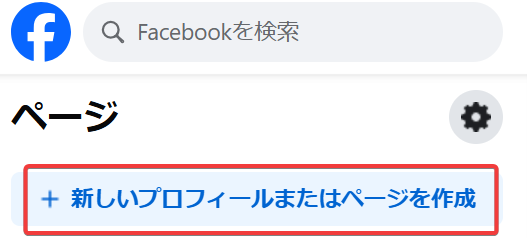
- 「+新しいページを作成する」をクリック

- ページの選択

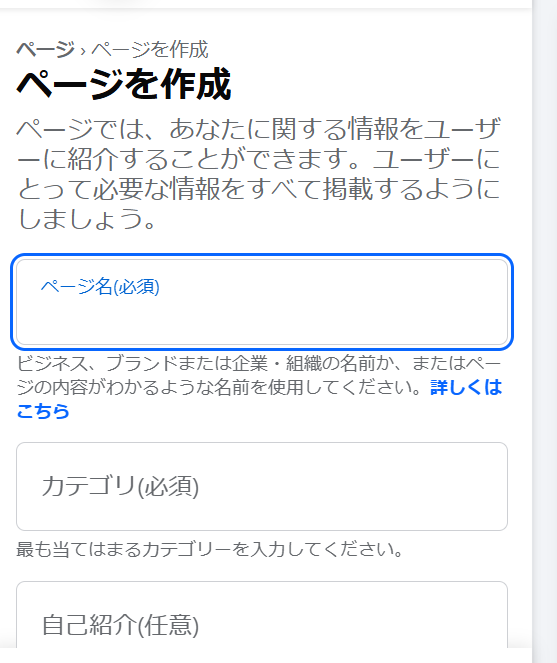
- ページ名とカテゴリを入力

– カテゴリは何か文字を入れると候補が表示されます - 「作成する」ボタンをクリックし、追加設定はスキップ
- ページが表示されたら作成完了です
注意:Facebookのビジネス系画面は仕様が変わることがあります。項目名を目安に探してみてください。
3. FacebookページとInstagramアカウントを連携する
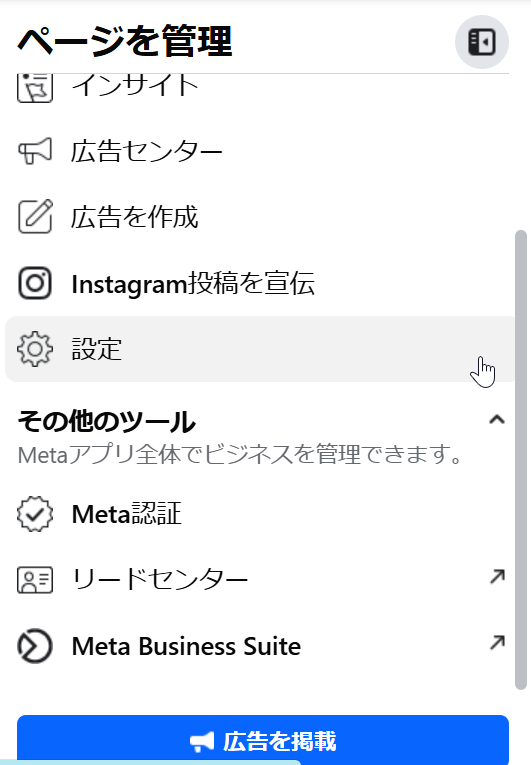
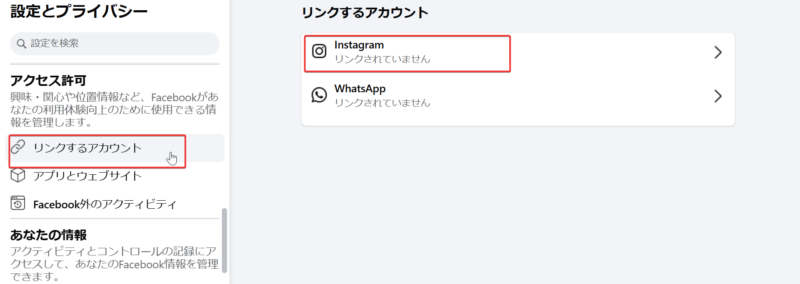
- Facebookページ画面の左側にある「設定」をクリック

- 設定メニューから「リンクするアカウント」をクリック

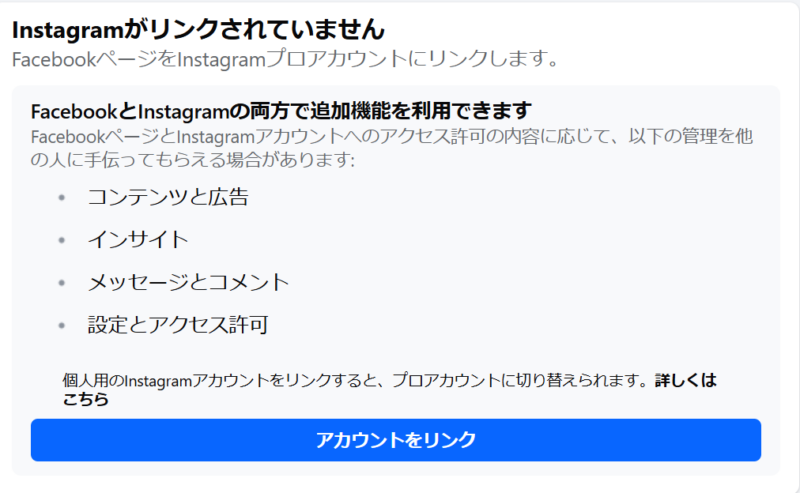
- 「アカウントをリンク」をクリック

- リンクを許可
- 「受信箱でInstagramメッセージへのアクセスを許可」トグルを設定
– InstagramのDMをFacebook側でも見たい場合はON
– DMを他の管理者に見られたくない場合はOFF - 「実行」をクリック
- Instagramアカウントにログイン
- Facebookページに戻り、ページを更新すると連携完了
4. Facebookアプリを作成する
次にFacebookデベロッパーサイトでアプリを作成します。
-
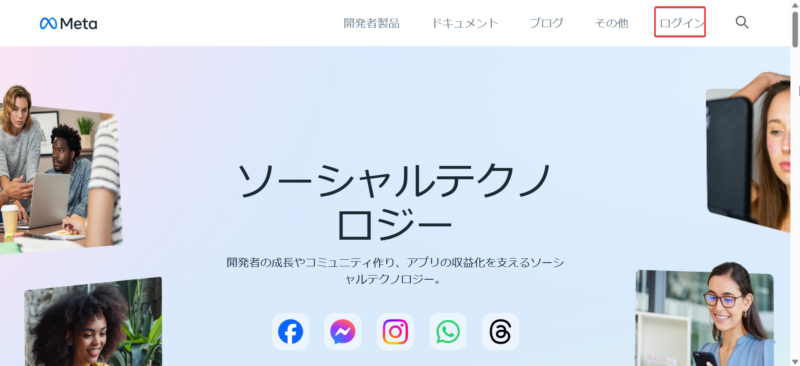
Facebook Developersにアクセスしてログイン

必要に応じてアカウントの認証などを行ってください。 -
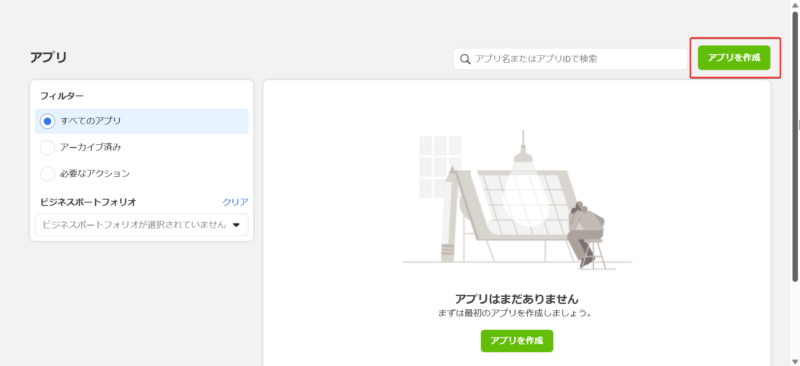
右上の「アプリの作成」もしkは、上部メニューの「アプリ」→「アプリの作成」をクリック

-
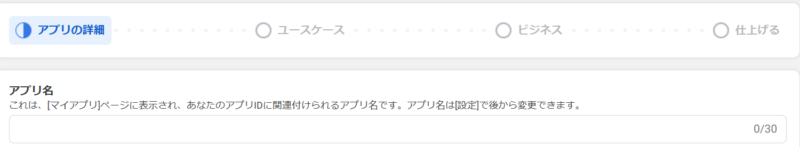
以下の情報を入力していきます
- アプリ名とメールアドレス

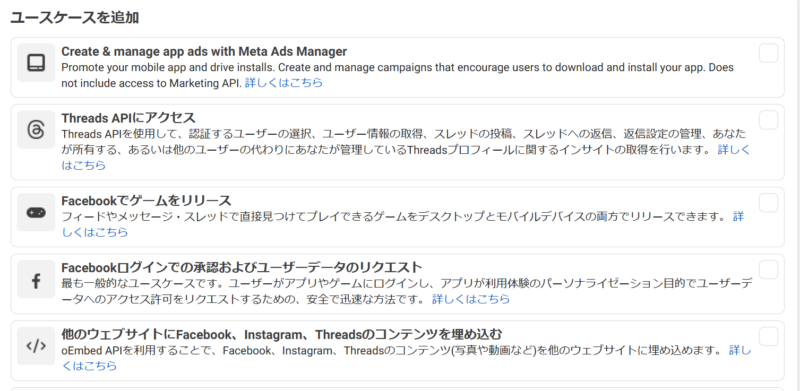
- ユースケース:その他を選択します。

- アプリタイプ:ビジネスを選択します。

- アプリ名とメールアドレス
-
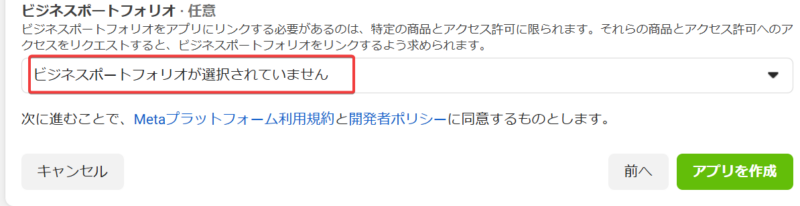
ビジネスポートフォリオの選択

2で作成したFacebookページを選択します。 -
「アプリを作成」をクリックして完了
アクセストークンを取得する
ようやく準備はできたので、APIキーの取得にうつります。
このステップでAPIに必要となる情報のうち、「無期限アクセストークン」を取得します。無制限アクセストークンの取得前に、期限付きトークンを2回取得する必要があります。
1個目のアクセストークン(有効期限1時間)を取得
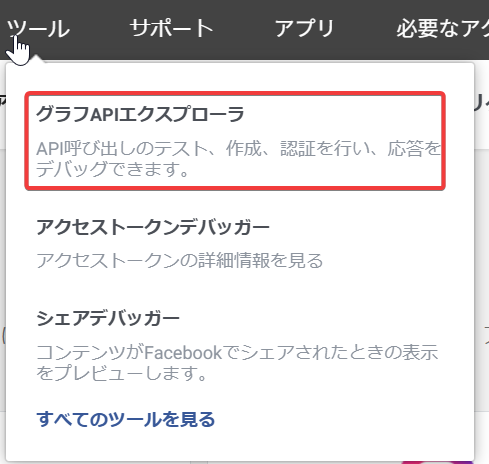
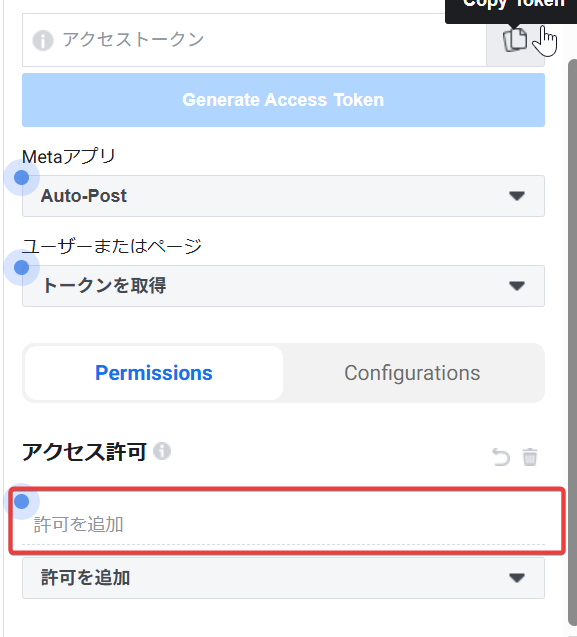
- ページ上部の「ツール」から「グラフAPIエクスプローラー」をクリック

- グラフAPIエクスプローラーが表示されたら、右側の「アクセストークン」内にある「アクセス許可」をクリック

-
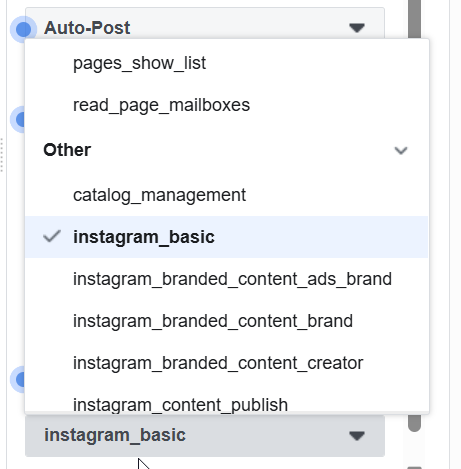
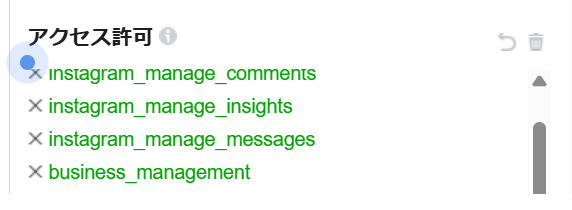
以下の項目を追加しておきます。
– instagram_basic
– instagram_manage_comments
– instagram_manage_insights
– instagram_manage_messages
– instagram_content_publish
– business_management
– pages_show_list
– pages_read_engagement(

-
選択できたら緑で表示されます

- アクセストークンの下に「Generate AccessToken」をクリック
– 各種許可を選択する画面になるので、Facebookページやアカウント、インスタグラムのアカウントを紐づけます。

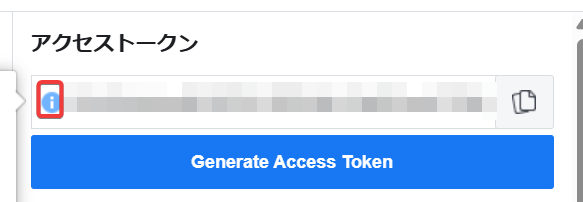
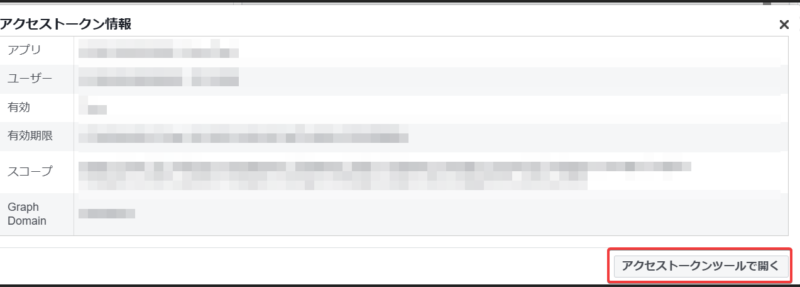
- アクセストークンの水色の「i」をクリックします

- アクセストークン情報が表示されるので、「アクセストークンツールで開く」をクリック

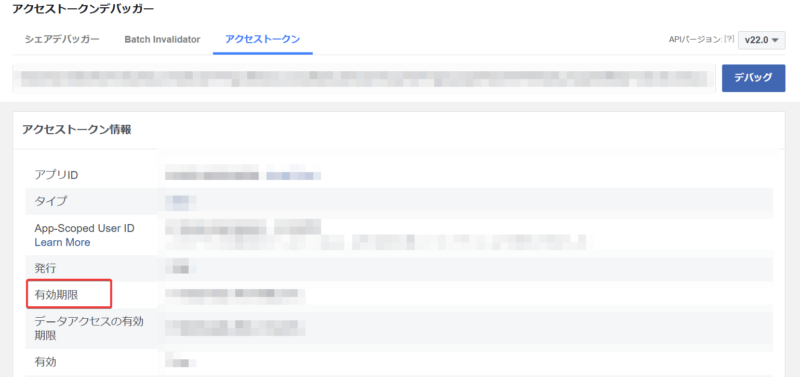
- アクセストークンデバッガーが表示され、有効期限が「約1時間以内」であることを確認

2個目のアクセストークン(有効期限2ヶ月)を取得
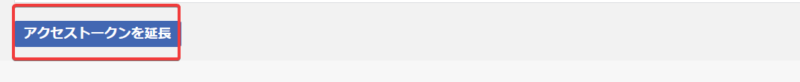
- アクセストークンデバッガー画面下部の「アクセストークンを延長」ボタンをクリック

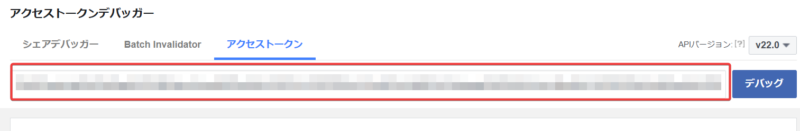
- 長期アクセストークンが表示されるので、「デバッグ」をクリック

- 再度アクセストークンデバッガーが開かれるので、アクセストークンの有効期限が「約2ヶ月以内」になっているか確認
- 表示されたトークンをコピー(次のステップで必要になります)

3つ目のアクセストークン(有効期限無制限)を取得
- もう一度グラフAPIエクスプローラーを表示
- アクセストークン欄に先ほどコピーしたトークンを貼り付け(既存のトークンは消してください)
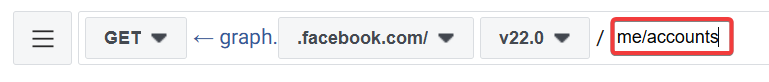
- 左上部の入力欄に「me/accounts」と入力して「送信」をクリック

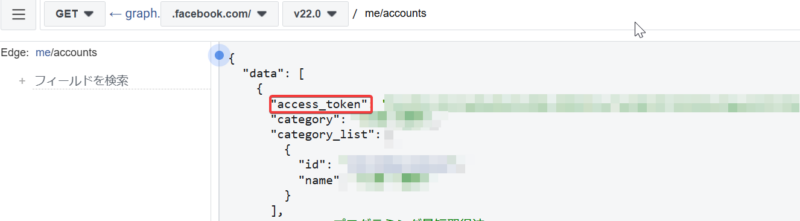
- 送信すると各種アカウント情報が表示されます
- その中の「access_token」が最終アクセストークンです(APIで使用するので必ずメモしておきましょう)

- 最後に再度アクセストークンの「i」マークをクリックしてアクセストークンデバッガーを開く
- データアクセスの有効期限が「受け取らない」になっていれば完了です

ビジネスアカウントIDを取得する
APIに必要なもうひとつの情報、「ビジネスアカウントID」を取得します。
- 再度、グラフAPIエクスプローラーを開く
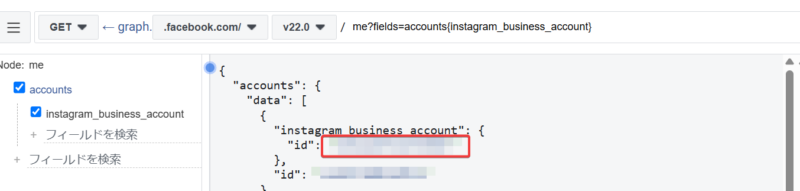
- 上部の入力欄に「me?fields=accounts{instagram_business_account}」と入力し、「送信」をクリック
- 表示された情報の中から「instagram_business_account」の下にある「id」を確認
- これが「ビジネスアカウントID」です(APIを使用する際に必要な情報なのでメモしておいてください)

セットアップ完了!
以上でInstagram Graph APIのセットアップは完了です!取得した以下の情報は大切に保管しておきましょう:
- 無期限アクセストークン(ステップ5で取得)
- ビジネスアカウントID(ステップ6で取得)
これらの情報を使って、Instagram GraphのAPIエンドポイントにリクエストを送ることができるようになりました。
活用方法
APIセットアップが完了したら、以下のようなことが可能になります:
- アカウントのメディア一覧の取得
- 投稿のいいね数やコメント数の分析
- フォロワー数やリーチ数などのインサイト情報の取得
まとめ
Instagram Graph APIのセットアップは少し手順が多いですが、一度設定してしまえば様々な可能性が広がります。ぜひ皆さんのビジネスやサービス開発に活用してください!



