VSCodeで自動保存を設定する方法
Visual Studio Code(VSCode)を使っていると、「保存し忘れてファイルの変更が反映されていなかった!」という経験をしたことがあるかもしれません。そんなときに便利なのが「自動保存」機能です。この記事では、VSCodeで自動保存を設定する方法をわかりやすく解説します。
自動保存の設定方法
1. 設定メニューを開く
まず、VSCodeを起動したら以下の手順で設定メニューを開きます。
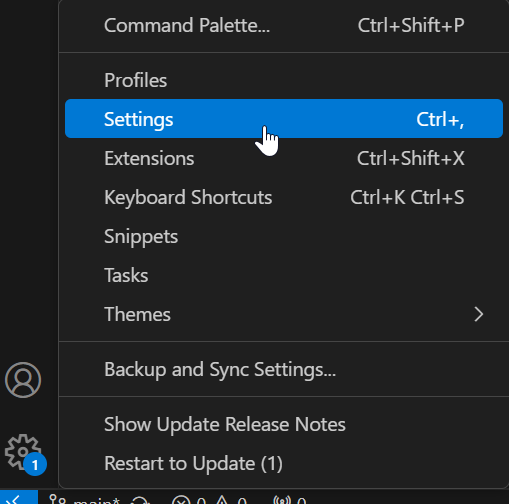
- 画面左下の歯車アイコン(⚙)をクリック
- メニューから「Settings」を選択

または、ショートカット Ctrl + ,(カンマ)(Macの場合は Cmd + ,)でも設定を開けます。
2. 「Auto Save」で検索
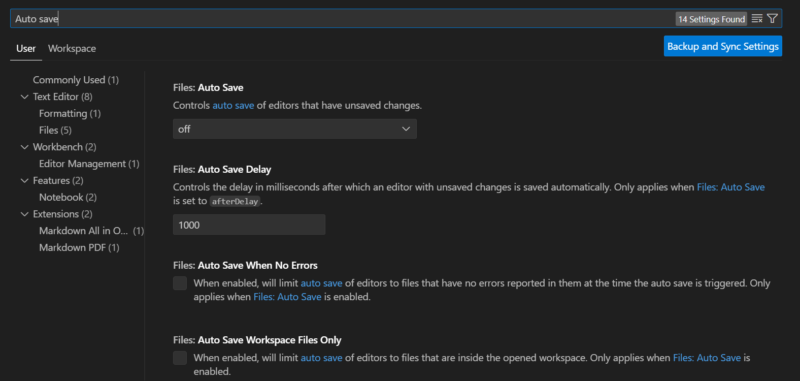
設定画面上部の検索バーに「Auto Save」と入力します。すると「Files: Auto Save」という項目が表示されます。

3. 自動保存のオプションを選ぶ
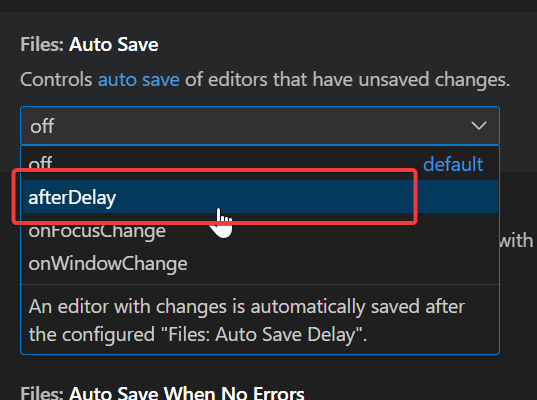
「Files: Auto Save」には、以下のオプションがあります。
- off(オフ):自動保存しない(デフォルト)
- afterDelay(遅延後):一定時間の無操作後に保存
- onWindowChange:ウィンドウのフォーカスが切り替わったときに保存
- onWindowChange:エディタから別ウィンドウに移ったときに保存
- onWindowBlur:VSCodeのウィンドウが非アクティブになったときに保存
おすすめは「afterDelay」です。少しの間操作がなければ自動で保存されるので安心です。

4. 保存間隔(遅延時間)を変更する(任意)
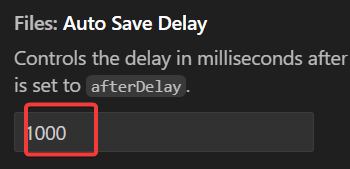
afterDelay を選択した場合、「Files: Auto Save Delay」という項目で遅延時間をミリ秒で設定できます。
例:1000 → 1秒後に保存

settings.jsonでの設定方法(上級者向け)
GUI設定ではなく、JSONファイルで直接設定したい場合は、次のように settings.json に追記します。
{
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 1000
}
settings.json は以下の手順で開けます:
- コマンドパレット(
Ctrl + Shift + P/Cmd + Shift + P)を開く Preferences: Open Settings (JSON)を選択
まとめ
VSCodeの自動保存を設定しておくことで、コードの書き忘れやうっかりミスを減らすことができます。開発効率を上げるためにも、ぜひ自分に合った保存タイミングで設定してみてください。



