前回は、Wordpress記事にYouTube検索結果を埋め込む固定ページテンプレートを作成する方法を紹介しました。
今回は、固定ページでなくても、記事内部で簡単に使えるようにショートコードにする方法を紹介します。
基本的な使い方として、前回の内容を使っていきますので、
前回の記事をあわせて確認してください。
functions.phpに関数を作成
functions.phpに関数を追加
以下のコードをfunctions.phpに追加します。
function fetch_youtube_videos($keyword, $api_key, $max_results = 5) {
$api_url = "https://www.googleapis.com/youtube/v3/search?part=snippet&q=" . urlencode($keyword) . "&type=video&maxResults=" . $max_results . "&key=" . $api_key;
$response = wp_remote_get($api_url);
if (is_wp_error($response)) {
return [];
}
$body = wp_remote_retrieve_body($response);
$data = json_decode($body, true);
if (!isset($data['items'])) {
return [];
}
return $data['items'];
}
function youtube_search_shortcode($atts) {
// ショートコード属性のデフォルト値
$atts = shortcode_atts([
'keyword' => 'WordPress チュートリアル', // デフォルトキーワード
'max_results' => 5, // 表示する動画の最大数
], $atts, 'youtube_search');
$api_key = 'YOUR_API_KEY'; // 取得したYouTube Data APIキーをここに記載
$keyword = $atts['keyword'];
$max_results = intval($atts['max_results']);
$videos = fetch_youtube_videos($keyword, $api_key, $max_results);
// 動画リストのHTMLを生成
if (!empty($videos)) {
$output = '<div class="youtube-videos">';
foreach ($videos as $video) {
$video_id = $video['id']['videoId'];
$title = $video['snippet']['title'];
$output .= '<div class="video-item">';
$output .= '<h3>' . esc_html($title) . '</h3>';
$output .= '<iframe width="560" height="315" src="https://www.youtube.com/embed/' . esc_attr($video_id) . '" frameborder="0" allowfullscreen></iframe>';
$output .= '</div>';
}
$output .= '</div>';
} else {
$output = '<p>該当する動画が見つかりませんでした。</p>';
}
return $output;
}
// ショートコードを登録
add_shortcode('youtube_search', 'youtube_search_shortcode');
- ショートコードの使用
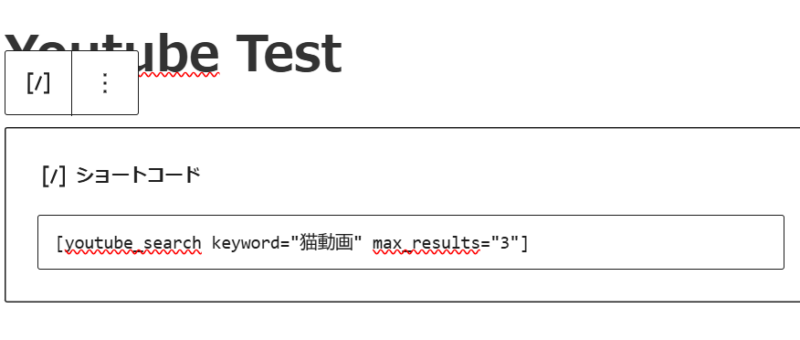
投稿や固定ページのエディタに以下のショートコードを記載します:
Youtube(自動抽出)
先住猫にぶわぁ〜しちゃう子猫|PECO #マンチカン #子猫 #子猫のいる生活 #アメリカンショートヘア #munchkin #kitten #americanshorthair【520万回再生突破!】スコティッシュフォールド・アメリカンショートヘア・マンチカン 困り顔、変顔、猫パンチバトル など【ねこ動画まとめ】【猫用動画MIX6】ひも・ねずみなど30分 GAME FOR CATS 6
keyword:検索するキーワードを指定(例: 猫動画)。max_results:表示する動画数を指定(デフォルトは5)。

- CSSでデザインを調整
必要に応じてデザインを調整するCSSを追加してください。
.youtube-videos {
margin: 20px;
}
.video-item {
margin-bottom: 30px;
text-align: center;
}
.video-item img {
max-width: 100%;
height: auto;
cursor: pointer;
}
このCSSはテーマの style.css に追加するか、WordPress管理画面の「外観」→「カスタマイズ」→「追加CSS」に追加します。
説明
-
fetch_youtube_videos関数
– YouTube Data APIを呼び出して動画を取得する機能です。 -
youtube_search_shortcode関数
– ショートコードを処理する関数で、$attsを使ってショートコードの属性を受け取ります。 -
ショートコード
– 投稿やページでショートコードを使うたびに異なるキーワードを指定できます。
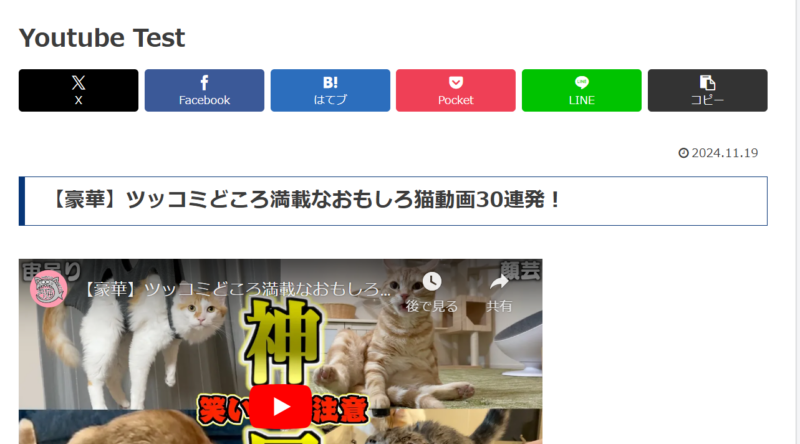
これでショートコードを使ったYouTube動画の埋め込み表示が可能になります!

注意点
-
APIキーの制限
YouTube Data APIには1日あたりの使用制限があるため、利用が多い場合はキャッシュ処理を導入してください。 -
結果のフィルタリング
必要に応じてAPIレスポンスを加工し、特定の条件に合う動画のみを表示するようにカスタマイズできます。
以下の記事ではこのショートコードにさらに機能を追加して、使いやすくしたバージョンを紹介しています。
タイトル表示の有無や、レイアウトの方法、タイトルに特定の単語を含むフィルター機能を追加しています。