概要
ここでは、WordPress記事にYoutubeの特定のキーワードで検索した場合の
上位5つの動画を埋め込む固定ページテンプレートを埋め込む方法を紹介します。
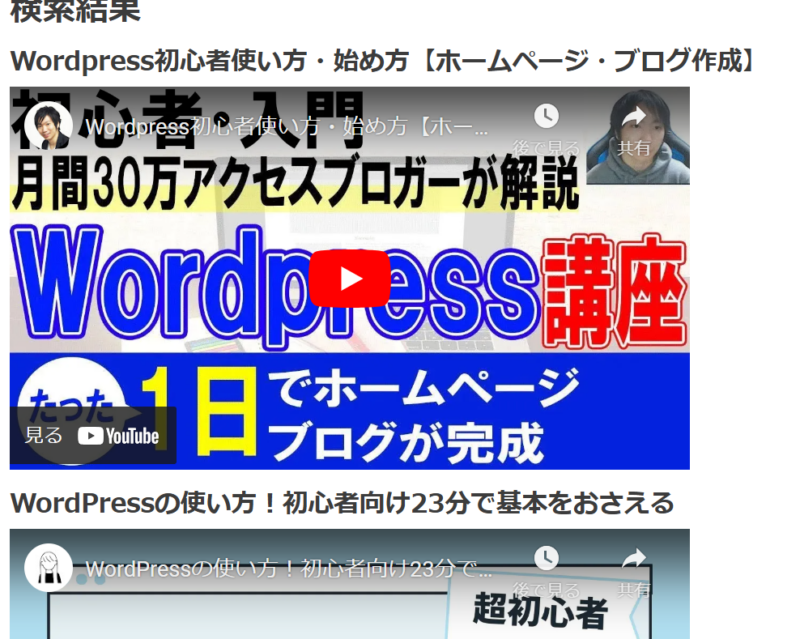
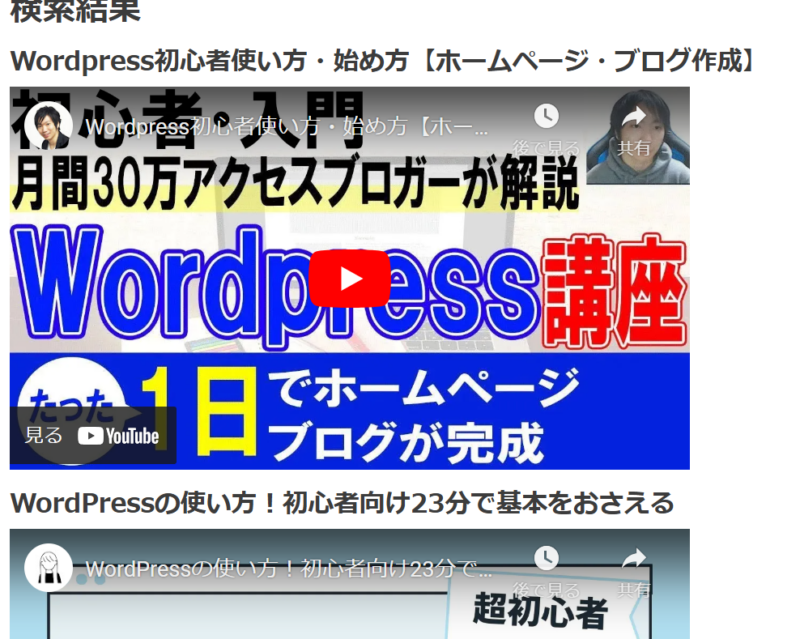
完成イメージは以下のようなページになります。

このページは、「WordPress チュートリアル」で検索した結果を表示したページになります。
今回は、このページの作り方を紹介します。
YouTube Data APIの取得
まずは、YouTube検索に必要なAPIキーを取得します。
APIはGoogle Cloud Consoleで取得できます。
Google Cloudの基本的な登録などは以下の記事で紹介している手順です。
わからない場合は、こちらも参考にしてください。
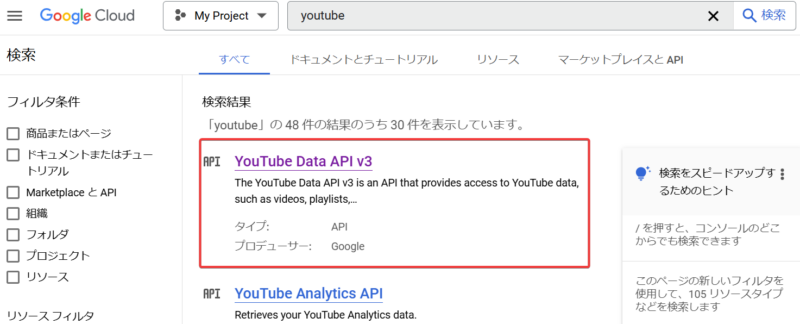
まずは、Google Cloud ConsoleでYoutubeと検索します。

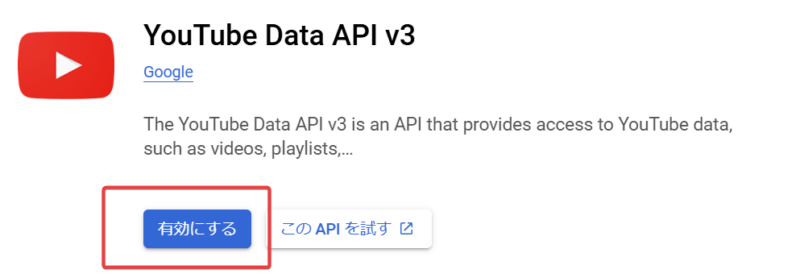
YouTube Data API v3を有効にします。

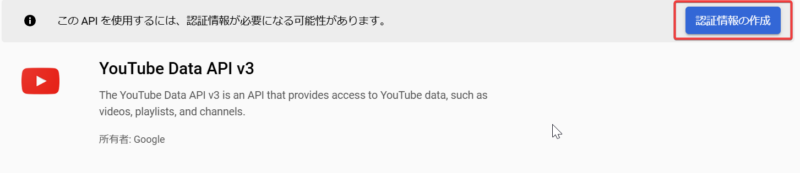
認証情報を作成します。

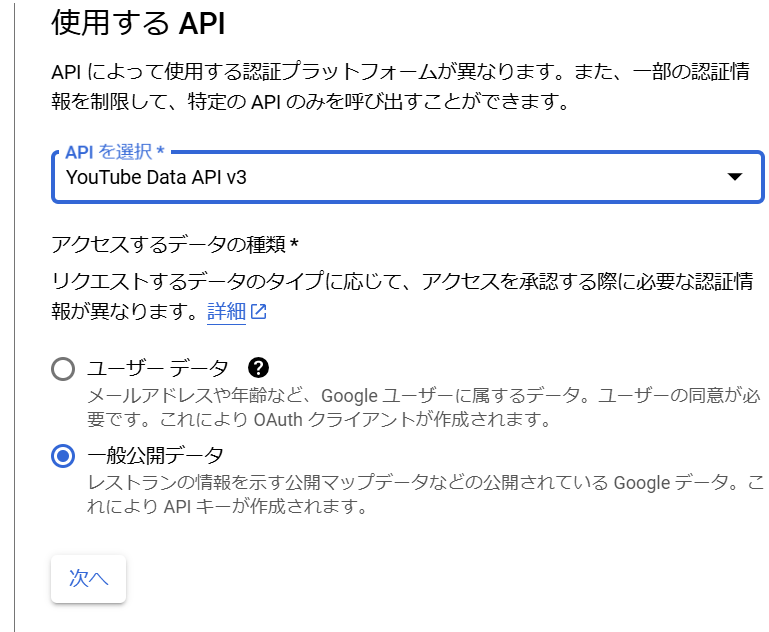
今回は、一般データを取得するのでそちらを選択して、「次へ」をクリックします。

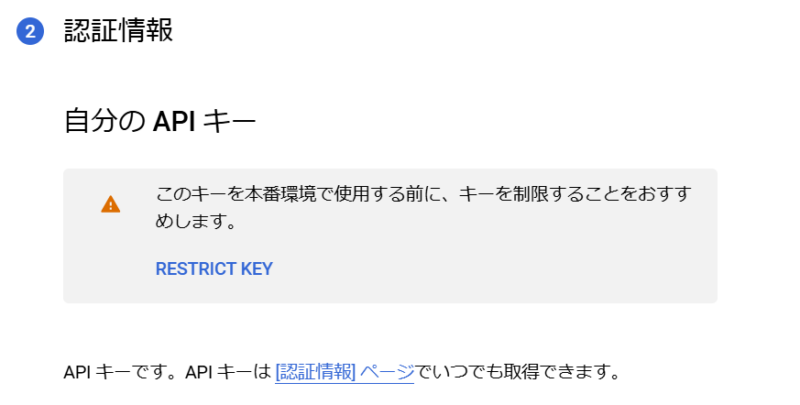
APIキーが表示されるのでメモしておきます。

固定ページテンプレートの作成
固定ページテンプレートとして、テーマフォルダの下にyoutube-page.phpなどを作成し、以下のコードを記述します。
<?php
/* Template Name: YouTube Search */
function fetch_youtube_videos($keyword, $api_key, $max_results = 5) {
$api_url = "https://www.googleapis.com/youtube/v3/search?part=snippet&q=" . urlencode($keyword) . "&type=video&maxResults=" . $max_results . "&key=" . $api_key;
$response = wp_remote_get($api_url);
if (is_wp_error($response)) {
return [];
}
$body = wp_remote_retrieve_body($response);
$data = json_decode($body, true);
if (!isset($data['items'])) {
return [];
}
return $data['items'];
}
get_header();
?>
<div class="youtube-videos">
<h2>検索結果</h2>
<?php
$api_key = YouTube_API;
$keyword = 'WordPress チュートリアル'; // 検索キーワード
$videos = fetch_youtube_videos($keyword, $api_key);
if (!empty($videos)) {
foreach ($videos as $video) {
$video_id = $video['id']['videoId'];
$title = $video['snippet']['title'];
?>
<div class="video-item">
<h3><?php echo esc_html($title); ?></h3>
<iframe width="560" height="315" src="https://www.youtube.com/embed/<?php echo esc_attr($video_id); ?>" frameborder="0" allowfullscreen></iframe>
</div>
<?php
}
} else {
echo '<p>該当する動画が見つかりませんでした。</p>';
}
?>
</div>
<?php
get_footer();
?>
内部でYouTube_APIを変数として用いているので、こちらをwp-config.phpに登録します。
define('YouTube_API', "APIきー")
このようなコードを一番最後に追記してください。
これでテンプレートは完成です。
固定ページの作成
最後に、固定ページを作成します。
固定ページの新規作成で、タイトルを適当に設定します。

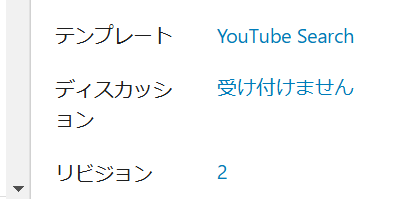
テンプレートとして、YouTube Searchを選択して、保存、公開します。
これで最初に紹介したようなページを作成できます。

以下の記事ではここで紹介したテンプレートを使いやすいようにショートコードにする方法を紹介しています。






