WordPress(Cocoonテーマ)で、コードのコピー機能を追加する方法をご紹介します。プラグインを使わずに、JavaScriptとCSSを使って実装するので、不要なコードが発生したり、動作が重くなる心配はありません。
テーマの編集ファイルを開く
テーマのコードを編集する場合には、基本的に子テーマのコードを編集します。
Cocoonの場合で、コードを編集する方法については以下の記事で解説していますので、編集方法がわからない場合は、こちらを参考にしてください
functions.php に JavaScript を読み込むコードを追加
まず、functions.php ファイルに JavaScript ファイルを読み込むためのコードを追加します。
functions.php を開き、以下のコードを追加します。
function cocoonchild_enqueue_scripts() {
wp_enqueue_script('cocoonchild-copy-button', get_stylesheet_directory_uri() . '/javascript.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'cocoonchild_enqueue_scripts');
このコードは、javascript.js ファイルをテーマに読み込ませます。

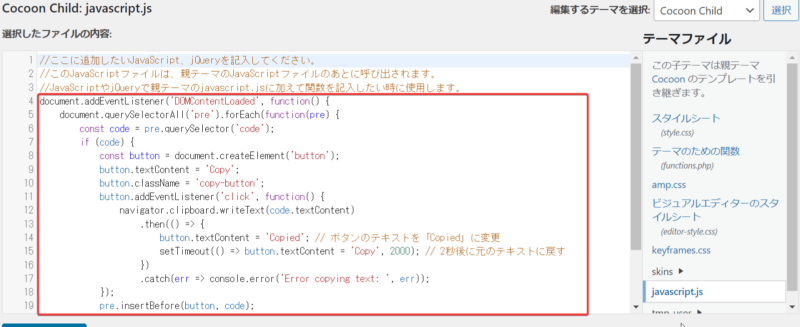
javascript.js でコピー機能を実装
次に、javascript.js ファイルを作成し、コピー機能を実装します。
以下のコードを javascript.js に追加します。
//コードコピー機能
document.addEventListener('DOMContentLoaded', function() {
document.querySelectorAll('pre').forEach(function(pre) {
const code = pre.querySelector('code');
if (code) {
const button = document.createElement('button');
button.textContent = 'Copy';
button.className = 'code-copy-button';
button.addEventListener('click', function() {
navigator.clipboard.writeText(code.textContent)
.then(() => {
button.textContent = 'Copied'; // ボタンのテキストを「Copied」に変更
setTimeout(() => button.textContent = 'Copy', 2000); // 2秒後に元のテキストに戻す
})
.catch(err => console.error('Error copying text: ', err));
});
pre.insertBefore(button, code);
}
});
});
このコードは、ページ内の pre タグ内にコードブロックを検出し、コピーするボタンを追加します。ボタンがクリックされると、コピー後に「Copied」と表示し、2秒後に「Copy」に戻します。

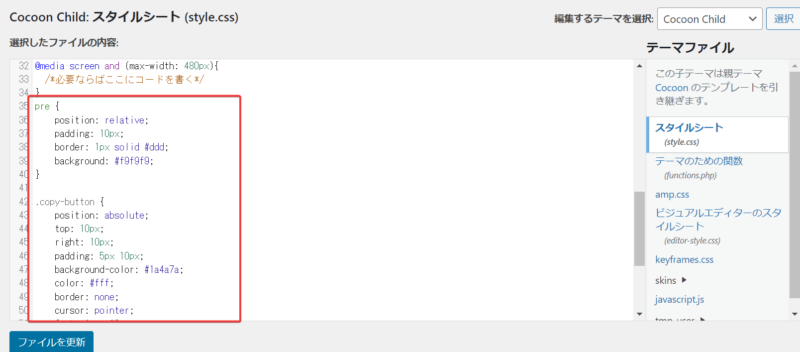
style.css でボタンのスタイルを設定
最後に、style.css ファイルでコピーボタンのスタイルをカスタマイズします。
以下の CSS コードを追加します。
/* コード部分のレイアウト */
pre {
position: relative;
padding: 10px;
border: 1px solid #ddd;
background: #f9f9f9;
}
.code-copy-button {
position: absolute;
top: 10px;
right: 10px;
padding: 5px 10px;
background-color: #1a4a7a;
color: #fff;
border: none;
cursor: pointer;
font-size: 12px;
border-radius: 3px;
}
.code-copy-button:hover {
background-color: #073678;
}
この CSS コードは、コピーボタンのデザインを設定しています。色を変えたい場合には、background-colorの部分を好きな色に変更してください。

まとめ
これで、Cocoonテーマの子テーマ(CocoonChild)にコードのコピー機能を追加する準備が整いました。functions.php で JavaScript を読み込み、javascript.js でコピー機能を実装し、style.css でボタンのスタイルを設定することで、プラグインなしでシンプルなコピー機能を実装することができます。