devcontainerでのWordPress環境構築
VSCodeのdevcontainerを使って、WordPressをローカル環境に作成する方法については以下の記事で紹介しました。
今回は、このWordPress環境でphpMyAdminを使えるようにする方法を紹介します。
WordPress環境そのものはできている前提で進めていきますので、まだできていない場合は、上記の記事の方法を試してください。
VSCodeのDevContainerでセットアップしたWordPressのデータベースにアクセスするには、いくつかの方法がありますが、phpMyAdminを追加して使用するのが便利です。以下の手順でphpMyAdminをセットアップして、WordPressのデータベースにアクセスする方法を説明します。
ステップ 1: Docker ComposeファイルにphpMyAdminサービスを追加
まず、既存の docker-compose.yml ファイルにphpMyAdminのサービスを追加します。以下のように phpmyadmin サービスを追加してください。
version: '3.1'
services:
wordpress:
image: wordpress:latest
ports:
- "8000:80"
volumes:
- ./wordpress:/var/www/html
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_USER: user
WORDPRESS_DB_PASSWORD: password
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: root_password
MYSQL_DATABASE: wordpress
MYSQL_USER: user
MYSQL_PASSWORD: password
phpmyadmin:
image: phpmyadmin/phpmyadmin
ports:
- "8080:80"
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORD: root_password
volumes:
db_data:
ステップ 2: コンテナの再構築と起動
phpMyAdminを追加した後、コンテナを再構築する必要があります。
「Reopen Container」をクリックして再構築します。
これにより、phpMyAdminが起動し、ブラウザからデータベースにアクセスできるようになります。
ステップ 3: phpMyAdminへのアクセス
phpMyAdminが正常に起動したら、ブラウザで以下のURLにアクセスします:
http://localhost:8080
ログイン画面が表示されます。ログインには以下の情報を使用してください:
- サーバー:
db - ユーザー名:
root - パスワード:
root_password
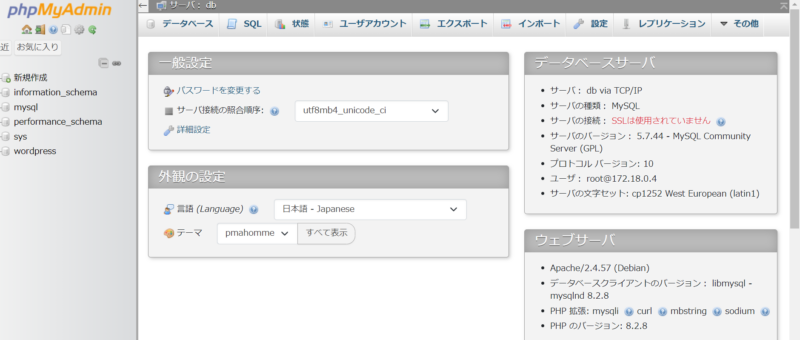
ステップ 4: データベースの管理
ログインすると、phpMyAdminのインターフェースが表示され、WordPressのデータベースにアクセスできるようになります。ここから、テーブルの確認やクエリの実行、データのインポート・エクスポートなどを行うことができます。

注意点
docker-compose.ymlのMYSQL_ROOT_PASSWORDで設定したパスワードを使用します。このパスワードはデフォルトのroot_passwordから変更することをおすすめします。- ポート番号は8080を使用していますが、他のプロセスで使用されている場合は、別のポート番号に変更してください。
まとめ
VSCodeのDevContainer内でphpMyAdminをセットアップすることで、データベースにアクセスし、操作することができます。これにより、開発環境がより便利になり、WordPressのデータベース管理が容易になります。是非、試してみてください!




