VSCodeでHTMLやマークダウンを書いていると、選択範囲を特定のタグで囲みたいといことが生じると思います。
いつも同じようなタグを書くのは面倒…
それを解決する方法を今回は紹介します。
これができれば、テキストの編集速度をかなり高速化できます。
実際に私はブログ記事をマークダウンで書いていますが、今回紹介する設定を行うことで、編集を高速化させています。
選択範囲をタグで囲む方法はプラグインを使ってもできますが、より手軽に今回は、ユーザースニペットを使います。
<span class="red">赤字</span> で囲むユーザースニペットを作成し、それに Ctrl+R のショートカットキーを設定する例を使いながら説明していきます。
スニペットの作成
-
VSCodeを開きます。
-
ユーザースニペットファイルを開きます。
– メニューバーから「File」 > 「Preferences」> 「Configure User Snippets」を選択します。

– 次のような入力画面になるので、スニペットを適用したい拡張子のファイルを選択します。

– 今回は、markdownを選びました。すると「markdown.json」が開きます。他のファイルタイプで使用する場合は、その言語のJSONファイルを選択してください。 -
スニペットを追加します。
jsonを開くと次のようなファイルになっています。

– JSONファイルが開いたら、以下のスニペットを追加します:
{
"Wrap with red span": {
"prefix": "wrapred",
"body": [
"<span class=\"red\">$TM_SELECTED_TEXT</span>"
],
"description": "Wrap selected text with <span class=\"red\">"
}
}
- 上記のスニペットでは、
wrapredというトリガーワードでスニペットを呼び出すことができます。選択したテキストが<span class="red">で囲まれます。
- ファイルを保存します。
–Ctrl+S(またはCmd+S)でファイルを保存します。
HTMLなどの場合はこれだけで設定できますが、マークダウンの場合は、別途以下の処理が必要になります。
設定変更
settings.jsonに設定を追加する
– 左下の歯車マークから「Settings」を選択して先ほど同様にアイコンクリックでjsonを開きます。
– 開いたsettings.jsonファイルに以下の設定を追記します。
```json
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
},
"editor.snippetSuggestions": "top"
}
```

`settings.json`には既に拡張機能の設定などが記述されていることがありますので、既存の設定と競合しないように注意してください。
これで使えるようになりました。
キーボードショートカットの設定
-
キーボードショートカットを開きます。
– メニューバーから「File」 > 「Preferences」 > 「keyboard shortcuts」を選択します。

– または、Ctrl+K、Ctrl+S(またはCmd+K、Cmd+S)のショートカットを使って開くこともできます。

-
keybindings.jsonを開きます。
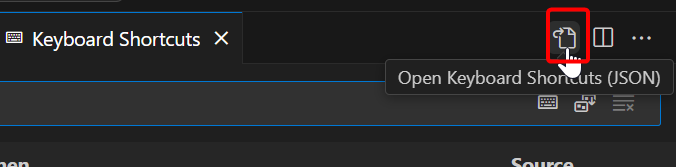
– 右上の アイコンをクリックして、keybindings.jsonファイルを直接編集できるビューに切り替えます。

-
ショートカットキーを追加します。
–keybindings.jsonに以下の設定を追加します:
[
{
"key": "ctrl+r",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "markdown",
"name": "Wrap with red span"
}
}
]
keyの値をctrl+rに設定し、commandにはスニペットを挿入するコマンドを指定します。argsには、スニペットのlangIdとnameを指定します。ここでは markdownファイルにユーザースニペットを登録したので、markdownとスニペットの名前Wrap with red spanを使います。
- ファイルを保存します。
–Ctrl+S(またはCmd+S)でファイルを保存します。
これで、HTMLファイルでテキストを選択して Ctrl+R を押すと、選択したテキストが <span class="red"> で囲まれるようになります。