VSCodeで画像をコピペしたときの保存先を設定する理由
VSCodeでマークダウン形式で書いていると画像を貼り付けたいケースも多くあると思います。
これまでは別途、拡張機能のPaste Imageなどを入れる必要がありましたが、現在のVSCodeではデフォルトで、コピーした画像をペーストする機能がついています。
VSCodeでは、マークダウンファイルに画像をコピペする際、デフォルトでは画像はカレントディレクトリ(現在のフォルダ)に保存されます。
しかし、プロジェクト内の指定されたフォルダーに自動的に保存したいというケースもあると思います。今回は、その設定方法を紹介します。
画像の保存先を設定する方法
画像の保存先を設定するには、VSCodeの設定を変更する必要があります。以下の手順で設定を行います。
-
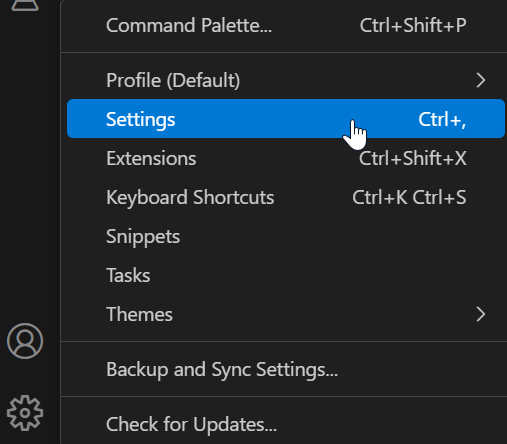
VSCodeを開く
VSCodeを起動し、画面左下の「設定」アイコン(歯車)をクリックし、「settings」を開きます。

-
設定の「Extensions」>「Markdown」を選択し、「Markdown › Copy Files: Destination」 を見つけます。

設定画面の検索バーに「Copy Files: Destination」と入力し、関連する設定項目を探すこともできます。 -
画像の保存先を指定する
下にあるAdd Itemをクリックして、適用するファイルの条件と、その時の画像の保存先を入力します。
例えば、すべての画像を/images/に保存する場合は、
キーに*
バリューに/images/を指定します。 -
設定を保存する
設定を変更したら、保存ボタンをクリックして変更を適用します。
パスの書き方
使用できるパスにはいくつか決まりがあります。
設定の項目に説明がありますが、
${documentDirName}=マークダウンファイルのディレクトリ名のように、
VSCodeで指定されている変数を使うことができます。
また、パスを書く際には、正規表現を使うこともできます。
ファイル名に関してはデフォルトではimage.pngになりますが、こちらも変更可能です。
例えば、/blog/directry1/aa.mdのようなファイルに貼り付けたときに、
/blog/images/directry1/aa.pngとなるように設定したい場合以下のようにできます。
"/blog/**/*":"/blog/images/${documentRelativeDirName/^blog\\/(.*)/$1/}/${documentBaseName}.${fileExtName}"
${documentRelativeDirName/^blog\\/(.*)/$1/}がやや複雑ですが、相対パスのうち、/blogを除いた部分を取り出しています。
これを行うことで、/blog/の下のフォルダに子フォルダがあった場合でもそのフォルダを作成して、保存が可能になります。