VSCodeでオリジナルのショートカットを登録する方法についてのブログ記事を書きますね。以下はその記事の内容の例です。
Visual Studio Code(VSCode)は、開発者の作業を効率化するための強力なツールです。その中でも、カスタマイズ可能なショートカットキーは、作業スピードを大幅に向上させる要素の一つです。この記事では、VSCodeでオリジナルのショートカットを登録する方法を解説します。
ショートカットキー設定の概要
VSCodeでは、デフォルトで多くのショートカットキーが設定されていますが、自分の作業フローに合わせてカスタマイズすることで、さらに効率的に作業することができます。ショートカットキーのカスタマイズは、以下の手順で行います。
キーボードショートカットの設定にアクセスする
-
VSCodeを開きます。
-
メニューバーから「File」 > 「Preferences」 > 「keyboard shortcuts」を選択します。
ショートカット
– または、ショートカットキーCtrl + K Ctrl + Sを使用してキーボードショートカット設定画面を開くこともできます。

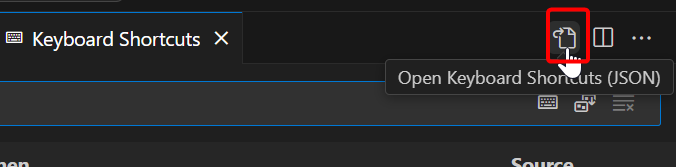
keybindings.jsonを開きます。
– 右上の アイコンをクリックして、keybindings.jsonファイルを直接編集できるビューに切り替えます。

ショートカットをカスタマイズする
-
keybindings.jsonファイルを開くと、既存のショートカット設定がJSON形式で表示されます。
– このファイルでは、ショートカットキーの設定を自由に編集することができます。 -
新しいショートカットを追加するには、
keybindings.jsonに以下のような形式で設定を追加します。
json
{
"key": "ctrl+shift+n",
"command": "workbench.action.newFile",
"when": "editorTextFocus"
}
–key: ショートカットキーの組み合わせ
–command: 実行するコマンド(VSCodeのコマンドパレットで確認できます)
–when: ショートカットが有効になる条件(任意)
commandやwhenについて詳しくは、以下の記事を参考にしてください。
https://lifetechia.com/vscode-command-when.html
- 設定を保存すると、新しいショートカットが反映されます。
まとめ
VSCodeでオリジナルのショートカットを設定することで、作業の効率が大幅に向上します。自分の作業スタイルに合わせたショートカットをカスタマイズし、より快適な開発環境を整えてください。ぜひ、この記事を参考にして、自分だけの効率的なショートカット設定を試してみてください。