Markdown Preview Enhancedとは?
Markdown Preview Enhancedは、VSCodeのマークダウン編集を強化するための拡張機能です。この拡張機能を使うことで、リアルタイムプレビュー、図表の描画、カスタムCSSの適用など、豊富な機能が利用可能になります。特に、技術文書やブログ記事を書く際に便利なツールです。
Markdown Preview Enhancedのインストール手順
-
VSCodeを開く
まず、VSCodeを起動します。まだインストールしていない場合は、公式サイトからダウンロードしてください。 -
拡張機能ビューを開く
VSCodeの左サイドバーにある「拡張機能」アイコンをクリックします。Ctrl+Shift+Xでも開くことができます。 -
「Markdown Preview Enhanced」を検索
拡張機能ビューの検索バーに「Markdown Preview Enhanced」と入力し、表示されたリストから選択します。 -
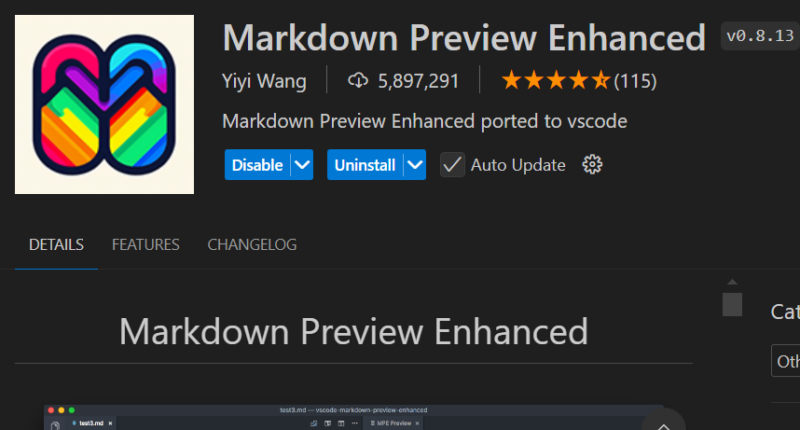
「インストール」をクリック
拡張機能の詳細ページが表示されたら、「インストール」ボタンをクリックします。これで、VSCodeにMarkdown Preview Enhancedがインストールされます。

-
インストール完了
インストールが完了すると、すぐに拡張機能が有効になります。VSCodeのマークダウンファイルを開くと、Enhancedなプレビューが利用できるようになります。
Markdown Preview EnhancedでカスタマイズCSSを適用する
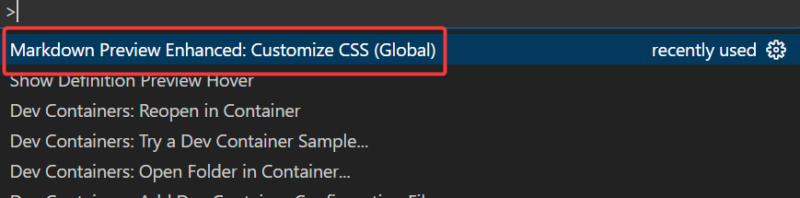
Ctrl-Shift-p を押して Command Paletteを表示し、
Markdown Preview Enhanced: Customize CSSを検索、実行します。

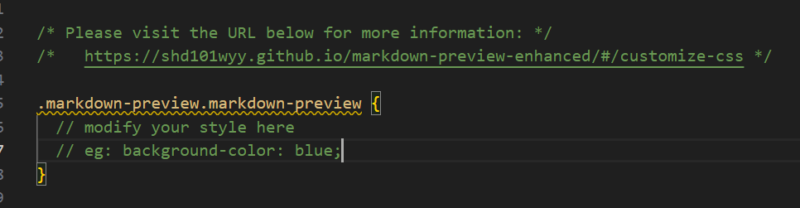
実行すると、style.lessが開きます。

中身は以下のようになっています。
「ここにCSSを記述」と書いた部分に適用したいCSSを記述します。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
//ここにCSSを記述
}
例えば、以下のように記述します。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
//ここにCSSを記述
.mycss {
font-size: 130%;
text-align: center;
}
}
ファイルを保存して、マークダウンをプレビューすると、記述したCSSが適用されます。