地図をウェブサイトに組み込む方法として、Leafletを利用すると軽量で柔軟な地図機能を簡単に実現できます。さらに、WordPressのショートコードを使えば、指定した緯度と経度の位置を簡単に表示可能です。
また、Googleマップのリンクを作成して、訪問者が同じ位置をGoogleマップで確認できるようにすることもできます。
この記事では、その方法を具体的に解説します。
必要な準備
以下の手順でLeafletをWordPressで使用できるようにします。
1. Leafletとは?
Leafletは、軽量でオープンソースの地図ライブラリです。OpenStreetMapなどの地図データを使い、地図の描画やカスタマイズが可能です。
2. 必要なもの
- WordPressがインストールされた環境
- テーマの
functions.phpファイルを編集する権限
実装手順
以下の手順に沿って、地図を表示するショートコードを作成します。
Step 1: functions.phpにコードを追加
まず、以下のコードをfunctions.phpに追加してください。
function display_leaflet_map_with_google_link($atts) {
// ショートコードの引数を設定
$atts = shortcode_atts(
array(
'location' => '35.6895, 139.6917', // デフォルトの位置 (東京)
'zoom' => '13', // デフォルトズームレベル
),
$atts
);
// 引数から緯度と経度を分割
list($lat, $lng) = explode(',', str_replace(' ', '', $atts['location']));
// Leafletの地図を描画するHTMLとJavaScriptコード
ob_start(); // 出力バッファリングを開始
?>
<div id="leaflet-map" style="height: 400px;"></div>
<p>
<a href="https://www.google.com/maps?q=<?php echo esc_attr($lat); ?>,<?php echo esc_attr($lng); ?>" target="_blank" rel="noopener noreferrer">
Googleマップで開く
</a>
</p>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
var map = L.map('leaflet-map').setView([<?php echo esc_js($lat); ?>, <?php echo esc_js($lng); ?>], <?php echo esc_js($atts['zoom']); ?>);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([<?php echo esc_js($lat); ?>, <?php echo esc_js($lng); ?>]).addTo(map)
.bindPopup('Location: <?php echo esc_js($lat); ?>, <?php echo esc_js($lng); ?>')
.openPopup();
});
</script>
<?php
return ob_get_clean(); // バッファの内容を返す
}
add_shortcode('leaflet_map', 'display_leaflet_map_with_google_link');
Step 2: ショートコードを使う
次に、記事や固定ページに以下のショートコードを記載します:
location:緯度と経度をカンマ区切り形式で指定します。zoom:地図のズームレベルを指定します(省略可能)。
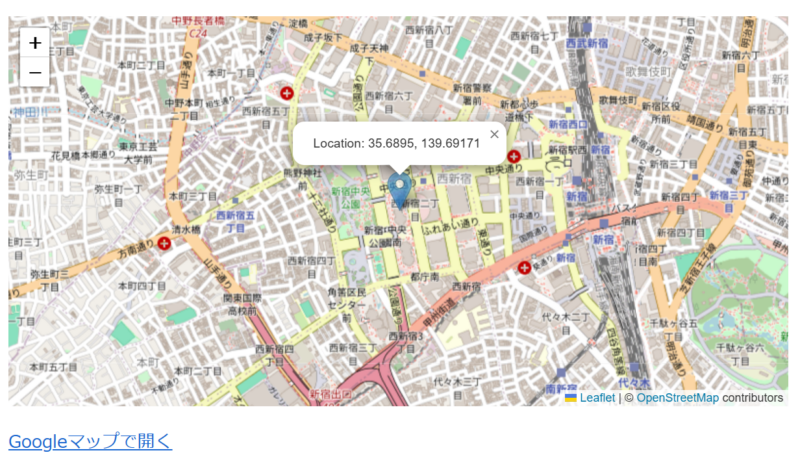
実際の出力
このショートコードを使うと、次のようなものが表示されます:
-
Leafletの地図

指定した緯度・経度にピンを表示します。 -
Googleマップリンク
地図の下に「Googleマップで開く」リンクが表示され、クリックすると新しいタブでGoogleマップが開きます。