前回は、アプリ作成に必要なデータベースの作成とデータの登録を行いました。
今回は、そのデータをもとに検索ページを作成していきます。
アプリ画面の作成
これまでDjangoやRailsでWebアプリを作ったことはありましたが、WordPressで似たようなことができるのか?と思っていました。
調べた結果、固定ページを使えば、動的なURLを使って、そのURLのパラメーターに応じた処理と表示ができそうだったので、この方法を使うことにしました。
固定ページにテンプレートを作成し、基本的にテンプレートですべてのコンテンツを生成、固定ページのページそのものは空白にすることでWebアプリのような機能を実現できます。
固定ページのテンプレートを作成
固定ページのテンプレートはtheme/使用テーマ/のフォルダにcustom-page.phpなどを作成することで可能になります。
このサイトではcocoonテーマを使っているので、cocoon-child-master/financial-data-search.phpを作成して、以下のコードを記述しています。
<?php
/*
Template Name: Financial Data Search
*/
if ($_SERVER['REQUEST_METHOD'] == 'POST' && !empty($_POST['filer_name'])) {
global $wpdb;
$filer_name = sanitize_text_field($_POST['filer_name']);
// 重複するsecCodeを取り除くためのクエリ
$results = $wpdb->get_results(
$wpdb->prepare(
"SELECT DISTINCT secCode, filerName FROM {$wpdb->prefix}financial_data WHERE filerName LIKE %s",
'%' . $wpdb->esc_like($filer_name) . '%'
)
);
}
?>
<?php get_header(); ?>
<div class="container">
<h1>Search Financial Data by Company Name</h1>
<form method="post">
<input type="text" name="filer_name" placeholder="Enter Company Name" required>
<input type="submit" value="Search" >
</form>
<?php if (!empty($results)): ?>
<h2>Search Results:</h2>
<ul>
<?php foreach ($results as $row): ?>
<li>
<a href="<?php echo esc_url(get_permalink(21) . '&secCode=' . urlencode($row->secCode)); ?>">
<?php echo esc_html($row->filerName) . ' (' . esc_html($row->secCode) . ')'; ?>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php elseif ($_SERVER['REQUEST_METHOD'] == 'POST'): ?>
<p>No results found for "<?php echo esc_html($filer_name); ?>"</p>
<?php endif; ?>
</div>
<?php get_footer(); ?>
get_permalink(21)の数字21は詳細ページのページIDを示しています。詳細ページについては次回紹介しますので、そのページの固定ページIDを入力してください。IDは管理画面のページ一覧から確認できます。
コードの詳細については、記事の最後に紹介します。
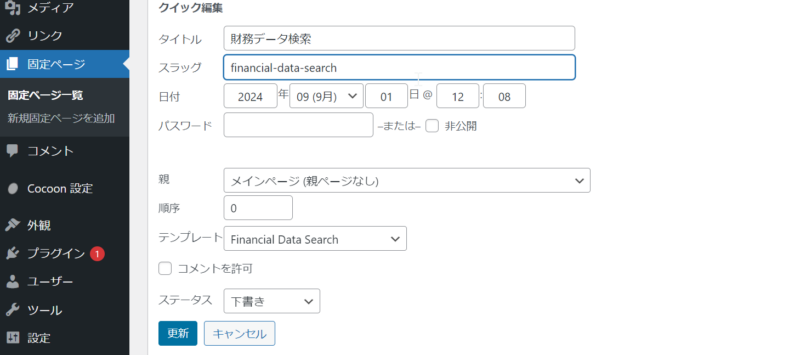
固定ページの作成
テンプレート作成後は、固定ページを作成します。
中身は空白でOKです。
作成後、クイック編集から、テンプレートの項目で、作成したテンプレートを選択します。slugはfinancial-data-searchにします。
(financial-data-search)

このコードは、WordPressのカスタムテンプレートで、会社名を使って財務データを検索する機能を提供します。以下に、初心者でも理解しやすいように、コードをいくつかの部分に分けて詳細に説明します。
コードの詳細
テンプレートの定義
<?php
/*
Template Name: Financial Data Search
*/
- この部分は、WordPressのカスタムテンプレートの定義です。
Template Nameコメントを使うことで、このテンプレートがテーマ編集画面で選択可能になります。- ページの検索機能を提供するために、このテンプレートを特定のページに割り当てる必要があります。
データの検索処理
if ($_SERVER['REQUEST_METHOD'] == 'POST' && !empty($_POST['filer_name'])) {
global $wpdb;
$filer_name = sanitize_text_field($_POST['filer_name']);
// 重複するsecCodeを取り除くためのクエリ
$results = $wpdb->get_results(
$wpdb->prepare(
"SELECT DISTINCT secCode, filerName FROM {$wpdb->prefix}financial_data WHERE filerName LIKE %s",
'%' . $wpdb->esc_like($filer_name) . '%'
)
);
}
-
フォームの送信をチェック:
–$_SERVER['REQUEST_METHOD'] == 'POST'でフォームが送信されたことを確認しています。
–!empty($_POST['filer_name'])で入力された会社名が空でないことを確認します。 -
グローバル変数
$wpdbの使用:
–$wpdbは、WordPressのデータベースアクセスを管理するためのグローバル変数です。 -
入力データのサニタイズ:
–sanitize_text_field()関数を使って、ユーザー入力をサニタイズし、安全なテキストとして処理します。 -
データベースクエリの実行:
–$wpdb->prepare()は、安全なSQLクエリを作成するためのメソッドで、SQLインジェクションを防ぐために使用されます。
– クエリでは、DISTINCTを使って重複するsecCodeを取り除き、filerNameに基づいて部分一致検索を行います。
–$wpdb->esc_like()は、検索文字列の中にある特殊文字をエスケープします。
検索フォームの作成
<?php get_header(); ?>
<div class="container">
<h1>Search Financial Data by Company Name</h1>
<form method="post">
<input type="text" name="filer_name" placeholder="Enter Company Name" required>
<input type="submit" value="Search" >
</form>
-
ヘッダーの読み込み:
–<?php get_header(); ?>は、WordPressテーマの標準のヘッダーを読み込みます。 -
検索フォームの表示:
–<form>要素は、POSTメソッドを使ってサーバーにデータを送信します。
–<input type="text">で、ユーザーが会社名を入力するテキストボックスを作成し、required属性で必須入力にしています。
–<input type="submit">で、検索ボタンを表示します。
検索結果の表示
<?php if (!empty($results)): ?>
<h2>Search Results:</h2>
<ul>
<?php foreach ($results as $row): ?>
<li>
<a href="<?php echo esc_url(get_permalink(21) . '&secCode=' . urlencode($row->secCode)); ?>">
<?php echo esc_html($row->filerName) . ' (' . esc_html($row->secCode) . ')'; ?>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php elseif ($_SERVER['REQUEST_METHOD'] == 'POST'): ?>
<p>No results found for "<?php echo esc_html($filer_name); ?>"</p>
<?php endif; ?>
</div>
-
検索結果のチェック:
–!empty($results)で検索結果があるかどうかを確認します。 -
検索結果のループ処理:
–foreach ($results as $row)で検索結果の各行をループします。
–esc_html()関数でデータをエスケープし、表示する際の安全性を確保しています。
–esc_url()関数でURLをエスケープし、セキュリティリスクを低減します。 -
リンクの生成:
–get_permalink(21)関数で、指定されたIDのページのURLを取得します(ID 21 の部分は、検索結果の詳細ページの実際のページIDに置き換える必要があります)。
–urlencode()関数で、secCodeの値をURLエンコードし、リンクのクエリパラメータとして渡します。 -
結果がない場合の処理:
– 結果がない場合、"No results found for"というメッセージが表示されます。
フッターの読み込み
<?php get_footer(); ?>
get_footer()は、WordPressテーマの標準のフッターを読み込みます。
このコードの流れまとめ
- ページに検索フォームを表示。
- ユーザーが会社名を入力して検索ボタンをクリック。
- サーバー側でデータベースを検索し、会社名に部分一致するデータを取得。
- 検索結果を一覧表示し、各結果に詳細ページへのリンクを付与。
これにより、ユーザーは指定された会社名に基づいて財務データを検索し、関連する詳細ページにアクセスできます。
次回は、詳細ページの表示を作成します。