Expoを使用してReact Nativeでマークダウン編集アプリを作成する基本的な手順を紹介します。
Expo Goの基本的な使い方がわからない場合は、以下の記事を参考にしてください。
プロジェクトのセットアップ
まず、create-expo-appを使用して新しいExpoプロジェクトを作成します。
npx create-expo-app markdown-editor
cd markdown-editor
プロジェクトが作成されたら、必要な依存関係をインストールします。
npm install react-native-paper react-native-markdown-display
react-native-paper: UIコンポーネントライブラリreact-native-markdown-display: マークダウンを表示するためのライブラリ
メイン画面の作成
次に、マークダウンの入力と表示ができる画面を作成します。app/(tabs)/index.tsxを編集して、以下のコードを追加します。
import React, { useState } from 'react';
import { ScrollView, TextInput, View, StyleSheet } from 'react-native';
import Markdown from 'react-native-markdown-display';
import { Appbar, Button } from 'react-native-paper';
export default function HomeScreen() {
const [markdownText, setMarkdownText] = useState('');
return (
<>
<Appbar.Header>
<Appbar.Content title="Markdown Editor" />
<Button onPress={() => setMarkdownText('')} mode="contained">
Clear
</Button>
</Appbar.Header>
<View style={styles.container}>
<TextInput
style={styles.input}
multiline
value={markdownText}
onChangeText={setMarkdownText}
placeholder="Write your markdown here..."
/>
<ScrollView style={styles.preview}>
<Markdown>{markdownText}</Markdown>
</ScrollView>
</View>
</>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 10,
backgroundColor: '#fff',
},
input: {
height: 200,
borderColor: '#ccc',
borderWidth: 1,
marginBottom: 20,
padding: 10,
borderRadius: 4,
fontSize: 16,
},
preview: {
flex: 1,
borderColor: '#ccc',
borderWidth: 1,
borderRadius: 4,
padding: 10,
},
});
コンポーネントの説明
- Appbar: 画面上部のヘッダー部分です。アプリのタイトルと「Clear」ボタンを配置しています。
- TextInput: マークダウンのテキストを入力するための入力フィールドです。
- Markdown:
react-native-markdown-displayを使用して、入力されたマークダウンテキストを表示します。 - Button: 入力フィールドをクリアするためのボタンです。
アプリの起動
すべてのコードが揃ったら、以下のコマンドを実行してアプリを起動します。
npx expo start --tunnel
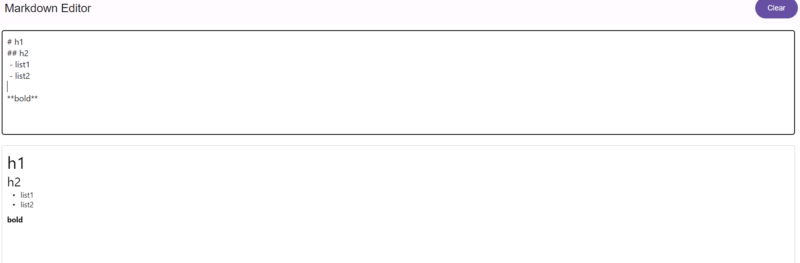
Expo Goを使ってスマホでアプリを表示し、テキスト入力欄にマークダウンを入力すると、リアルタイムでプレビューが表示されます。

これで超シンプルにマークダウンでかいたテキストを表示するアプリができました。





