WordPressのテーマ選びは、ウェブサイトのデザインと機能性に大きく影響します。ここでは、無料で高機能な日本製のテーマ「Cocoon」をWordPressに設定する方法をステップバイステップで解説します。
Cocoonテーマのダウンロード
まず、Cocoonの公式サイトからテーマファイルをダウンロードします。
Cocoonの公式サイト(Cocoon公式サイト)にアクセスします。

ダウンロードはこちらをクリックすると、ダウンロードページ
に遷移します。
親テーマと子テーマをそれぞれ、ダウンロードしておきます。


zipファイルをダウンロードできます。
WordPressにログイン
次に、WordPressの管理画面にログインします。通常、ログインページは以下のURLでアクセスできます。
<div class="wp-block-embed__wrapper">
https://あなたのサイトのドメイン/wp-admin
</div>
テーマのアップロードとインストール
ログインしたら、以下の手順でCocoonテーマをインストールします。
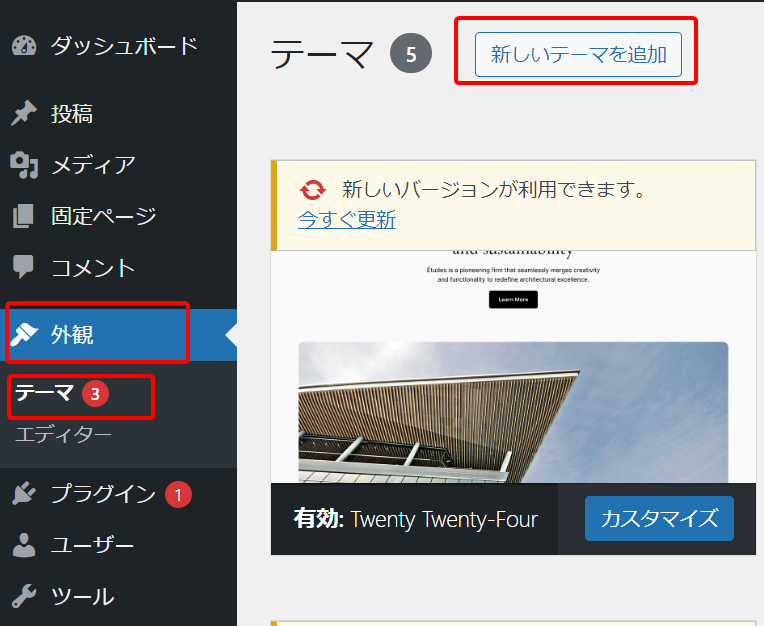
- 管理画面の左側メニューから「外観」→「テーマ」をクリックします。
- 画面上部にある「新しいテーマを追加」をクリックします。

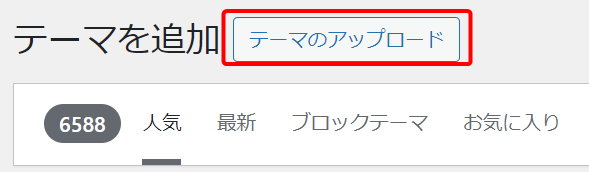
- 「テーマのアップロード」ボタンをクリックし、先ほどダウンロードしたCocoonのZIPファイルを選択します。


親テーマと子テーマの両方をアップロードしておきます。 - 「今すぐインストール」をクリックし、インストールが完了したら子テーマの「有効化」をクリックします。

なぜ子テーマを有効化するのか?
カスタマイズを行う場合、子テーマを使用することでテーマのアップデート時にカスタマイズが失われるのを防ぐことができます。Cocoonにはそのための子テーマが用意されています。逆に、親テーマを有効化して使っている場合、アップデートを反映すると、これまで頑張ってカスタマイズした設定が、消えた…なんてことになりかねません。
そのため、基本的に子テーマを有効化する方法がおすすめです。
子テーマを有効化した場合には、その裏では親テーマも動きます。ですので、親テーマと子テーマをインストールして、子テーマを有効化しておけば大丈夫です。
Cocoonの初期設定
テーマが有効化されたら、Cocoonの設定を行います。
- 管理画面の左側メニューに「Cocoon設定」が追加されているので、これをクリックします。

- 各タブ(基本設定、デザイン、スキン、広告、SNSなど)をクリックして、必要な設定を行います。
- 設定が完了したら「変更を保存」をクリックします。
まとめ
Cocoonは初心者でも使いやすく、高機能なテーマです。上記の手順に従って、Cocoonをインストールし、自分のサイトに最適な設定を行ってください。Cocoonの設定や、カスタマイズについては次回以降紹介していきます。