Cocoonを使うとブログ記事の装飾を簡単に行えますが、WordPressのWordPressエディターではなく、VSCodeなどで、記事を作成している場合には、その装飾を使うためには、装飾に対応するHTMLを書く必要があります。
そのためのHTMLコードを確認する方法を説明します。
WordPressエディターでHTMLを確認する
最も簡単にデザインに対応するHTMLを知る方法はWordPressエディターを使う方法です。
WordPressエディターを使うのであれば、最初からWordPressエディターで編集すればいいのではと思われる方もいるかもしれませんが、VSCodeでマークダウンもしくはHTMLとして記事を書くことで、今後サイト構成を大きく変えたいといった場合やブログを引っ越しする際にとても楽になります。
WordPressエディターでデザインを作成
まずは、コードを知りたいデザインをWordPressエディターで作ります。
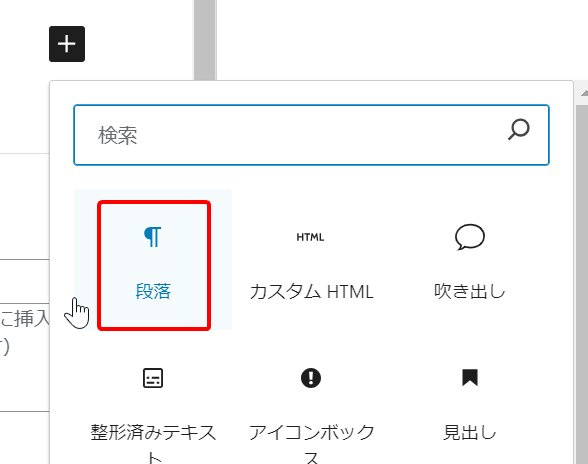
まずは、段落ブロックを追加します。

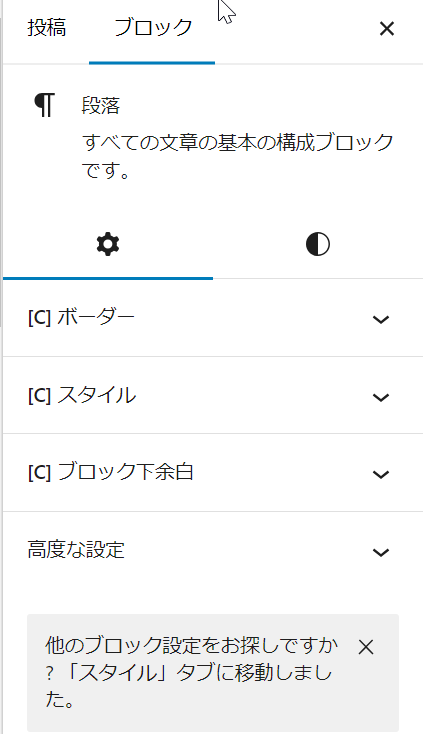
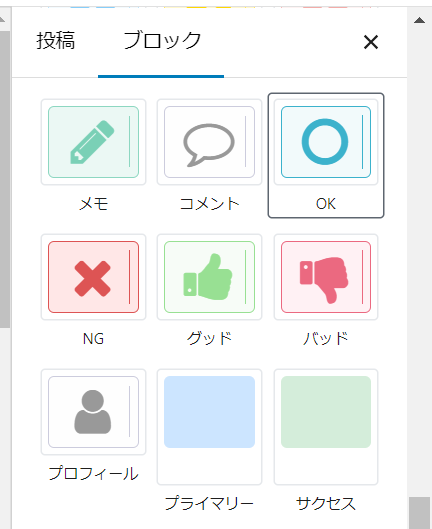
すると、左側にメニューが表示され、ブロックのデザインを選択できます。

例えば、点線のOKボックスを作成する場合を見てみます。
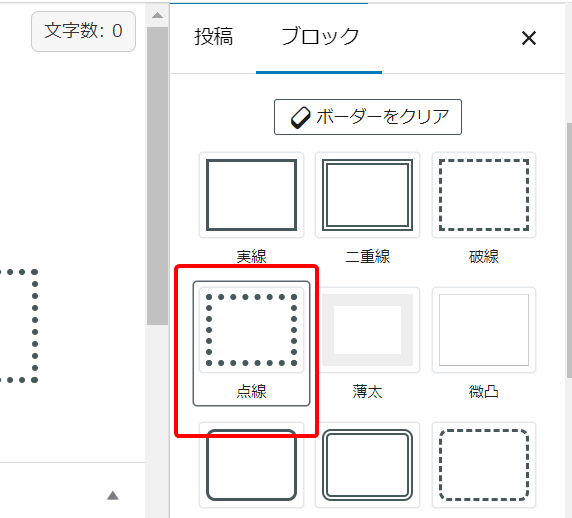
ボーダーで点線を選びます。

スタイルでOKボックスを選びます。

すると、このようなデザインが得られます。

HTMLを取得
3点リーダーのHTMLとして編集をクリックします。

このようにHTMLが表示されます。

<p class="is-style-border-dotted has-border is-style-ok-box has-box-style"></p>
これで、classとしてclass="is-style-border-dotted has-border is-style-ok-box has-box-style"を使うことで、その段落を点線のOKボックスにできることがわかります。
<p>や<div>を使う時にこのクラスを設定することで、デザインを適用できます。
よく使う場合には、VSCodeで編集している場合には、ユーザースニペットやショートカットを利用して、効率よく適用できるように設定するのがおすすめです。
詳しい方法は、以下の記事を参考にしてください。