Cocoonを使ったブログを作成するにあたって、まずは、ヘッダーを設定すると思います。
しかし、意外と、どのくらいのサイズにしたらいいのかわからないということはよくありますので、ここでは、最適なロゴサイズと、ヘッダーの設定方法を見ていきます。
最適な画像サイズのルール
Cocoonでオリジナルのヘッダーを作成する場合は、以下のルールで画像サイズを決めてください。
背景画像は幅1400px以上、ヘッダーの高さ×1.2以上。
おすすめは、
– ロゴ画像は幅800×高さ200pxの透過
– 背景画像は幅1600×高さ300px
で画像を作成することです。
Canvaで簡単ヘッダー作成
ヘッダーを手軽に作成するには、Canvaがおすすめです。
ヘッダーロゴの作成
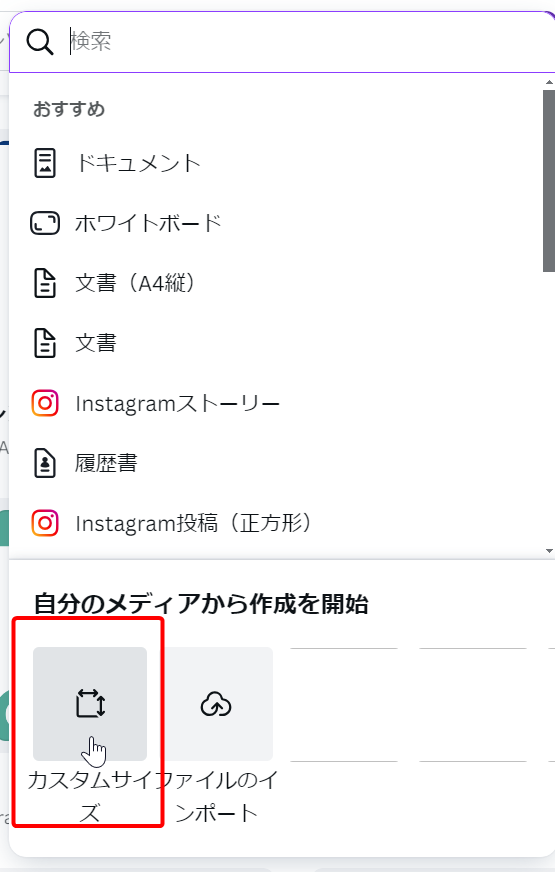
「デザインの作成」> 「カスタムサイズ」で自分の作りたいサイズで作成できます。

ロゴの場合は、幅800×高さ200pxで作成します。

このようなイメージです。

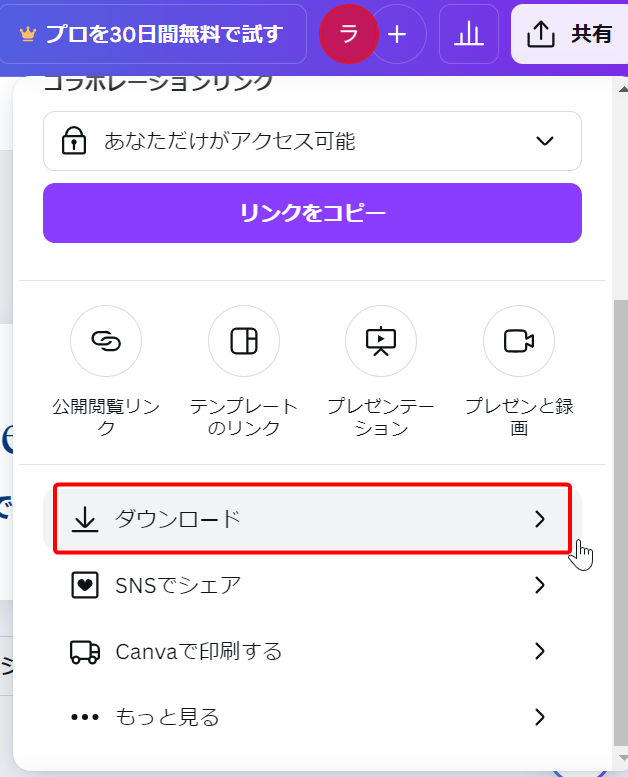
出来上がったら、ダウンロードします。
有料版を使っている場合は、ここで背景透過でダウンロードします。
無料版はできないので、この後で背景を透過にします。

ロゴ背景を透過にする
無料の場合は、背景が白くなってしまうので、remove.bgというサイトで、背景を消します。
登録なし、アップロードするだけですぐに背景を消すことができます。
アップロードして、背景が消えたことを確認して、ダウンロードします。

ヘッダー背景の作成
Canvaで同様にカスタムサイズから、今度は幅1600×高さ300pxで作成します。
デザインに困ったら、Twitterのヘッダーテンプレートの中でお気に入りのものを見るけて、そのパーツをコピーしてくると簡単にイメージに近いものが作れます。
ヘッダーの設定
ヘッダーが作成できたら、設置します。
Cocoon設定のヘッダーをクリックします。

中段にヘッダーロゴがあるので、選択から画像をアップロードして、設定します。

背景についても同様に設定します。

画像のアップロードが終わったら、変更をまとめて保存で変更を保存します。
まとめ
ヘッダーはブログの印象を決める重要な要素です。
WordPressを導入したら最初に設定するのがおすすめです。




