Cocoonテーマを使用してWordPressサイトのカテゴリーを親子構造で表示する方法について解説します。Cocoonは、シンプルで使いやすいWordPressテーマであり、多くのカスタマイズオプションを提供しています。その一つがカテゴリーの親子構造の表示です。
カテゴリーの親子構造とは?
カテゴリーの親子構造とは、メインカテゴリー(親カテゴリー)に対して、さらに細分化されたサブカテゴリー(子カテゴリー)を設定し、階層的に表示することを指します。たとえば、「ブログ」という親カテゴリーの下に「WordPress」や「SEO」といった子カテゴリーを作成することで、サイトの構造を整理しやすくし、ユーザーが目的の情報を見つけやすくなります。
WordPressでカテゴリーに親子構造をつける方法は以下の記事で紹介しています。
Cocoonでカテゴリーを親子構造で表示する手順
Cocoonテーマでは、簡単にカテゴリーを親子構造で表示することができます。以下の手順に従って設定を行いましょう。
WordPressの管理画面にアクセス
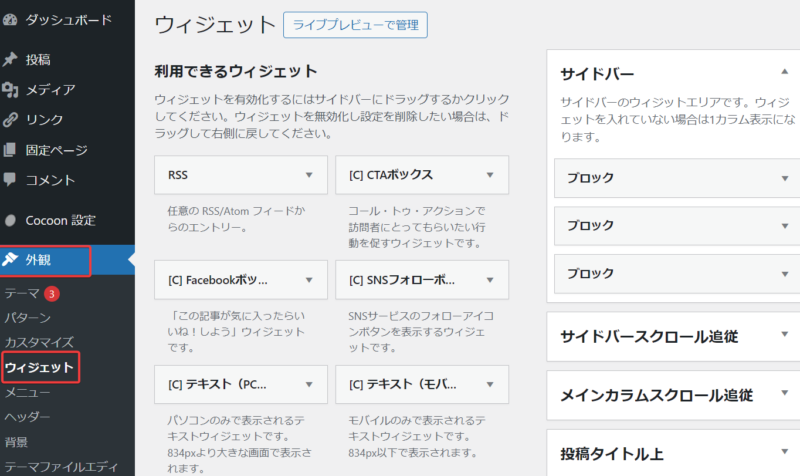
まず、WordPressの管理画面にログインし、サイドバーから「外観」→「ウィジェット」を選択します。

もし、ウィジェットをまだ登録していない場合は、利用できるウィジェットから
「カテゴリー」ウィジェットを選び、サイドバーなど表示したい部分に追加します。

ウィジェット設定で階層を表示するオプションを有効化
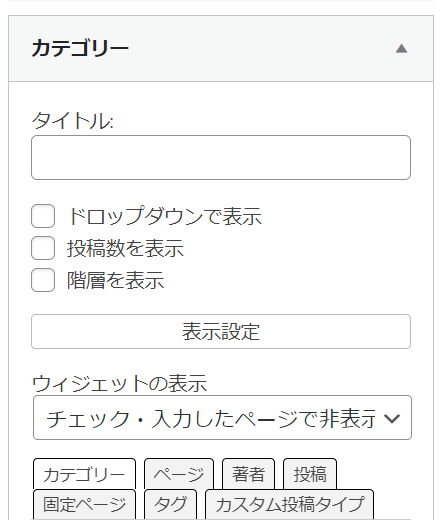
「カテゴリー」ウィジェットの設定オプションに「階層を表示する」というチェックボックスがあります。このオプションにチェックを入れると、カテゴリーが親子構造で表示されるようになります。

- タイトル: カテゴリーリストのタイトルを設定できます(例: 「カテゴリー」)。
- 表示オプション: 「階層を表示する」オプションをチェックします。
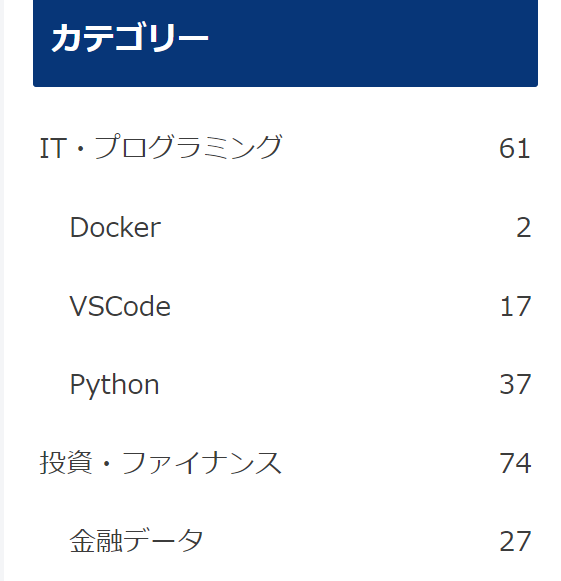
投稿数をチェックすると、横に投稿数を表示できます。
設定が完了したら、「保存」ボタンをクリックして変更を保存します。
適用すると以下のように親子構造で表示できます。

カスタムCSSでさらにスタイルを調整する
Cocoonテーマでは、カスタムCSSを使用してカテゴリーリストのデザインをカスタマイズすることも可能です。以下に例を示します。
.widget_categories ul {
list-style-type: none; /* デフォルトのリストスタイルを削除 */
padding: 0; /* 余白を削除 */
}
.widget_categories ul ul {
margin-left: 20px; /* 子カテゴリーのインデントを追加 */
}
.widget_categories li {
margin-bottom: 10px; /* 各カテゴリー項目の間にスペースを追加 */
}
カテゴリーの親子構造を利用するメリット
カテゴリーの親子構造を設定することで、次のようなメリットがあります。
- ユーザーエクスペリエンスの向上: カテゴリーの階層を使うことで、訪問者が目的のコンテンツを簡単に見つけることができます。
- SEO効果の向上: サイトの構造が整理されていると、検索エンジンもコンテンツを把握しやすくなり、SEOに良い影響を与えます。
まとめ
Cocoonテーマを使用して、カテゴリーを親子構造で表示する方法について解説しました。WordPressのカスタマイズ機能を使って簡単に設定できるため、初心者でも試しやすいです。サイトのナビゲーションを改善し、訪問者にとってわかりやすい構造を提供するために、この機能を活用してみてください。