この記事では、VS Codeの拡張機能であるClineを使ってGemini APIを利用する方法を解説します。
準備するもの
- Visual Studio Code: インストールされていない場合は、公式サイトからダウンロードしてインストールしてください。
- Googleアカウント: Gemini APIを利用するために必要です。
Gemini APIキーの取得
まず、Gemini APIにアクセスするためのAPIキーを取得します。
- Google AI Studio にGoogleアカウントでログインします。
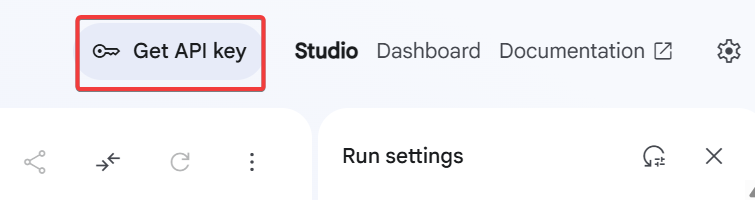
- ページ上部または左メニューにある「Get API key」をクリックします。

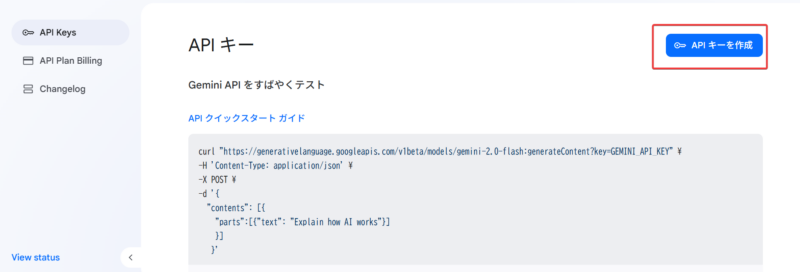
- 「APIキーを作成」をクリックし、APIキーを生成します。

- 生成されたAPIキーが表示されます。このキーは後でCline拡張機能に設定するため、必ずコピーして安全な場所に保管してください。

VS CodeにCline拡張機能をインストール
次に、VS CodeにCline拡張機能を追加します。
- VS Code左側のアクティビティバーにある四角いアイコン(拡張機能ビュー)をクリックします。
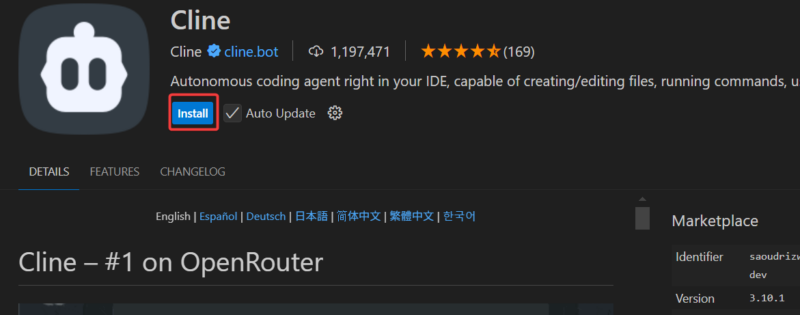
- 検索バーにClineと入力して、目的の拡張機能を見つけます。
- 目的の拡張機能を見つけたら、「Install」ボタンをクリックします。

ClineにGemini APIキーを設定する
インストールが完了したら、先ほど取得したAPIキーをCline拡張機能に設定する必要があります。
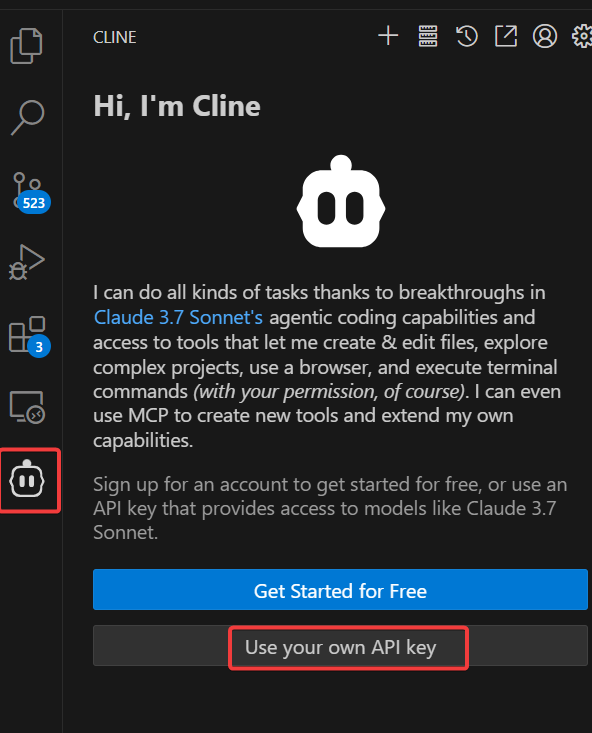
左側にアイコンが追加されているので、そちらをクリックします。

今回は、GeminiAPIをそのまま使うので、下の「Use your own API key」を選択します。

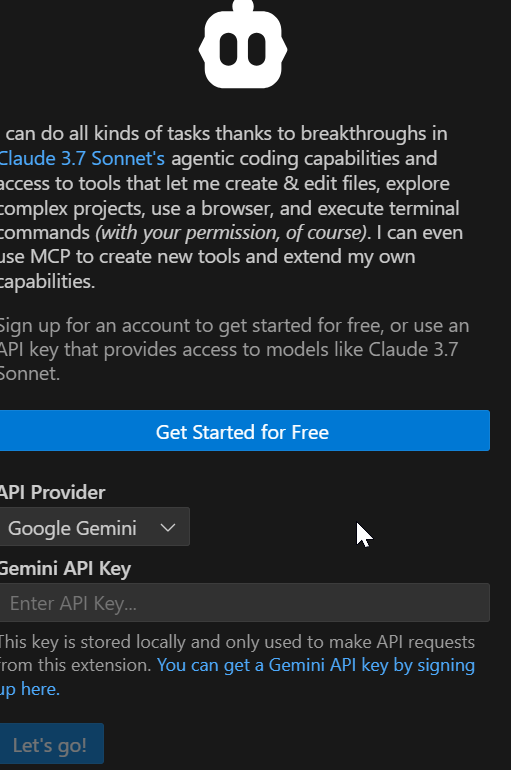
GoogleGeminiを選択後、APIキーを貼り付けて「Lets’ Go」をクリックします。
Clineを使って家計簿アプリを作ってみる
簡単な例として、家計簿アプリを作成してみました。
念のため、新しいフォルダを作成して、そのワークスペースを開きます。
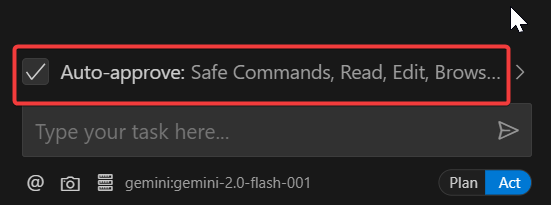
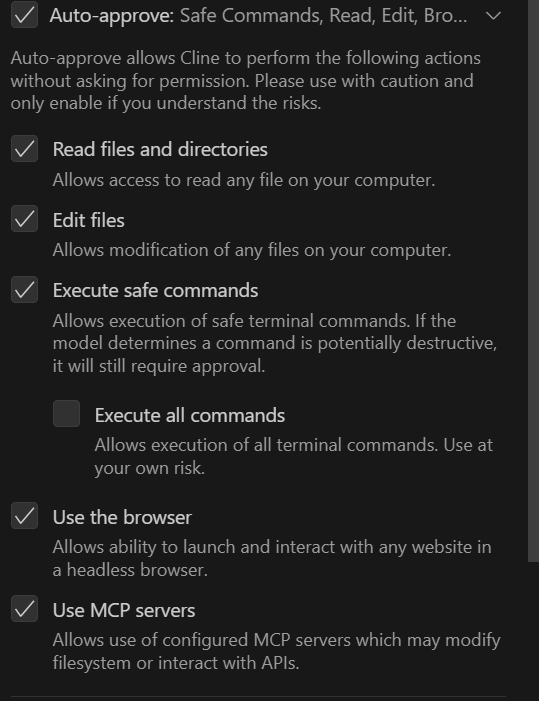
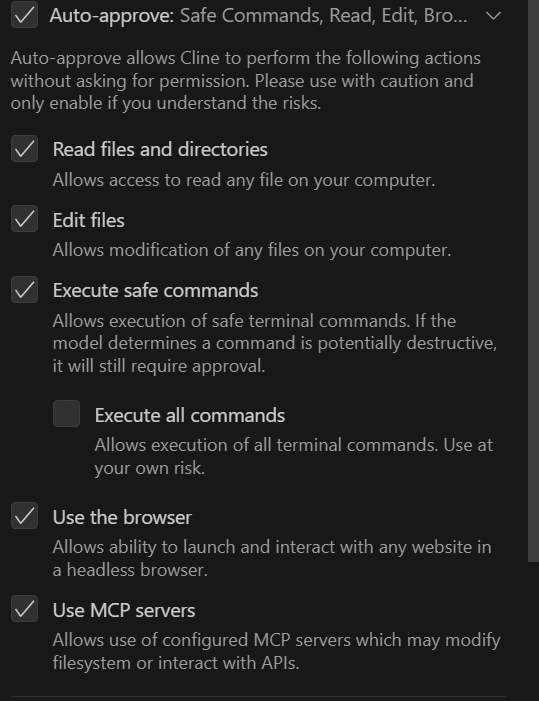
入力部分の上部でどのくらいの権限を与えるか設定できます。

今回は、いろいろ許可して、AutoApproveにしてみました。

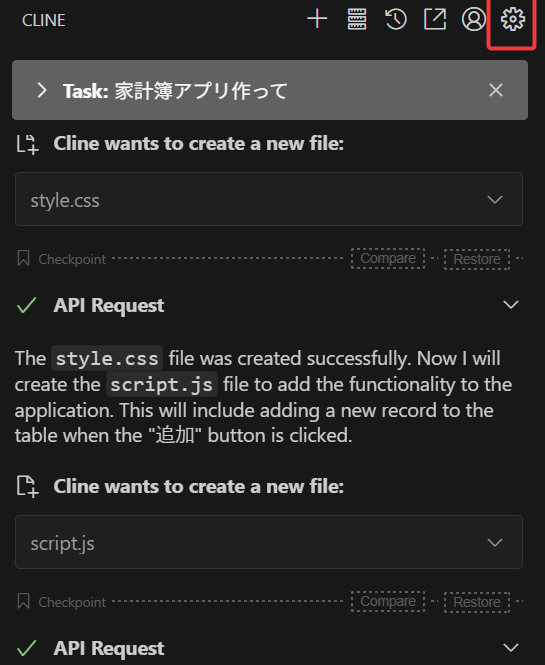
家計簿アプリ作ってと依頼すると、自動的にコードを生成してくれました。
わずか数十秒

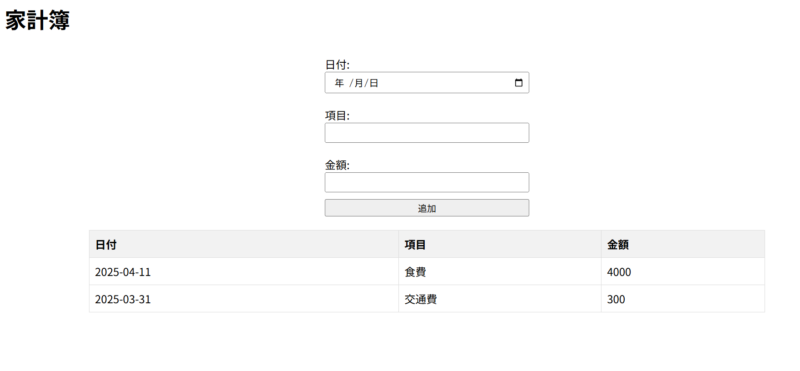
index.htmlが作成されたので、それを開くと、きちんと家計簿アプリができていました!

html,css,jsの簡単なものですが、ノーコードで作成できるのはほんとすごいです…
追加設定
使用モデルの変更
使用するモデルを変更したい場合は、チャット画面右上の歯車マークをクリックして

設定画面を開きます。
中断にあるModelからモデルを選択できます。

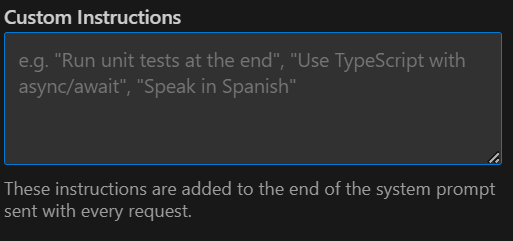
カスタムインストラクション
カスタムインストラクションも設定可能です。