今回は、BloggerでCSSを追加、編集、削除する方法について解説していきます。
CSSが変更できるようになると、自分のブログをかなりカスタマイズできるようになります。さまざまな細かい見た目を変更することができるので、カスタマイズをいろいろとしていきたい場合には、ぜひCSSを使っていきましょう。
また、実際のカスタマイズ記事では、CSSを入力するといった場面も出てくるかと思います。そういった時に、今回のやり方を覚えておけば、簡単にCSSを追加することができるようになります。
CSSの2つの変更方法
CSSを追加したり、編集したりする方法は大きく分けて2つあります。
1つ目がテーマのカスタマイズという項目からCSSを追加する方法です。
もう1つはHTMLを編集する時と同様の画面からCSSが記入されている部分を探し出し、編集するという方法です。
1つ目の方法は追加ができますが、編集はやりにくいため、基本的に1つ目の方法は追加のみになります。
今回はまず初めに1つ目の方法でCSSを追加した後、そのCSSを2つ目の方法で編集する手順を紹介していきたいと思います。
編集箇所が分かれば、新しく2つ目の方法で追加をすることも可能です。
編集を行う前には、必ずバックアップをとってから行うようにしましょう。
カスタマイズ機能を使う方法
カスタマイズ機能を使ってCSSを追加する方法は次の通りです。
Bloggerのトップページから左側のメニューでテーマを選択し、右側の「カスタマイズ」ボタンをクリックします。

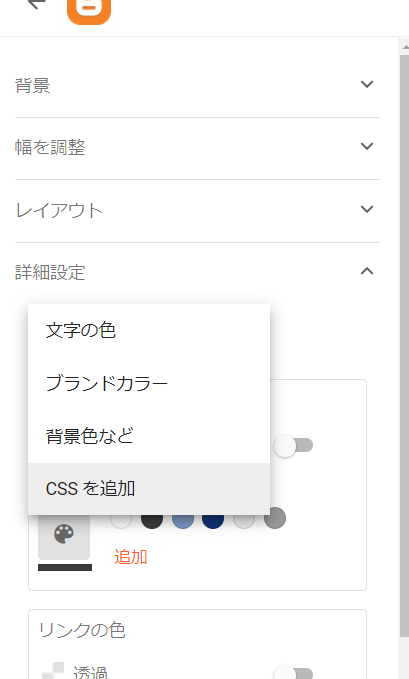
すると、さまざまな部分をカスタマイズできるページに移ります。左側のツールバーから「詳細設定」をクリックし、その中の項目を選択する部分をクリックして、(最初は文字の色になっていると思います)「CSSに追加」を選択します。

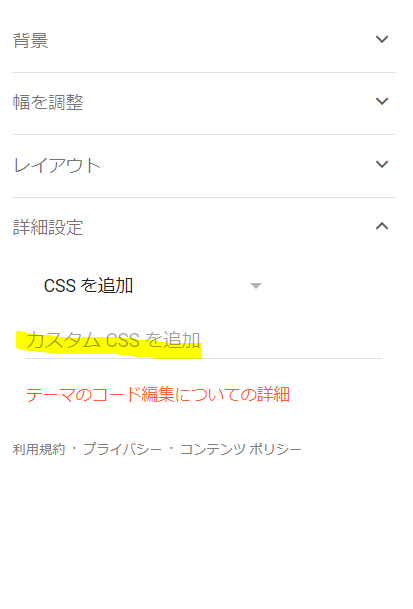
すると、以下のような画面になります。黄色くハイライトしている部分に、追加したいCSSを入力します。

この時、CSSだけを入力するだけでなく、このコードがどこに存在しているのかを後で探しやすくするために、CSSのカスタマイズなどのコメントを入れておくことをおすすめします。
/****************************************
CSSのカスタマイズ
*****************************************/
画面の右下に保存ボタンがあるので、その保存ボタンを押せば、追加が完了します。

HTMLの編集から行う方法
HTMLの編集からCSSを追加、編集する方法は次の通りです。
それでは、先程追加したCSSをHTMLの編集機能を使って編集してみたいと思います。
まずは、テーマのカスタマイズの右側にある矢印をクリックして、「HTMLを編集」をクリックします。

すると、テーマのHTML全体が表示されます。
実は、この中に先ほど追加したCSSも含まれています。
長すぎてそのままだと見つけるのは難しいので、「Ctrl + F」で検索をします。
ここで役に立つのが、先程入力したコメントです。
カスタマイズなどのキーワードを入力して、先程のコメントを探してみましょう。
すると、CSSが入力されている部分が見つかります。
あとは該当する部分を編集すればOKです。
保存する場合には、右側の保存マークをクリックしましょう。
そうすることで変更が反映されます。
編集を行う前には、必ずバックアップをとってから行うようにしましょう。
新しく追加したり削除したりしたい場合にも、こちらの部分から直接編集していけば追加や削除も可能です。
今回紹介したテクニックのように、BloggerのテーマのHTMLは非常に長いため、どこにどんなコードがあるのかわかりやすくするために、なるべくコメントを書いておくことがおすすめです。
ぜひ、自分でオリジナルの編集を行う際には、コメントと共にコードを書くように気をつけてみてください。



