今回は、Bloggerでブログを作成する際に私が最も適切だと考えているテンプレートを紹介します。そのテンプレートは「Qooq」というテーマです。Bloggerではテンプレートをテーマと表現します。
なぜこのテンプレートをおすすめするかと言うと
– 日本語に対応している
– シンプルで必要最低限の機能が整っている
– カスタマイズしやすい
– SEO対策なども行われている
– Bloggerテンプレートの中では比較的情報が手に入る
ため比較的簡単にデザインの整ったブログを構築することが可能だからです。
WordPressで作成されたサイトとも見劣りしないようなサイトにすることもできます。このテンプレートをベースにして自分でカスタマイズし、自分だけのサイトを構築することをおすすめします。
それでは、このテンプレートの設定方法を紹介していきます。
テンプレートの選択とダウンロード
まずは、テンプレート「Qooq」にアクセスして、テンプレートをダウンロードします。
通常版とリスト版の2種類がありますが、自分のサイトの雰囲気に合わせてお好きな方を選択してください。私は通常版のほうを使っています。

今回はテンプレートの設定方法と基本的なカスタマイズ方法について説明します。それでは、早速「Qooq」のテーマに変更していきましょう。
テーマの変更と基本設定
Bloggerのトップページにアクセスし、左側のメニューから「テーマ」を選択します。
すると、現在適用されているテーマが表示されます。その中から「Qooq」を選択し、カスタマイズボタンをクリックします。

その後、表示された画面で「元に戻す」をクリックします。

ファイルのアップロードを求められるので、先ほどダウンロードした「Qooq」のファイルを選択します。


これによってテーマが適用され、基本的な設定は完了です。

最低限のカスタマイズ
最低限行っておくべき設定がいくつかありますので、それらについて説明します。
モバイル版の設定
まず最初に、モバイル版でも「Qooq」のテンプレートが適用されるように設定する必要があります。
そのためには、先程クリックした「カスタマイズ」をもう一度クリックし、モバイル設定を選択します。


選択画面ではモバイルにチェックが入っていますが、これをデスクトップに変更し保存します。

これによってモバイル版の場合でも「Qooq」のテーマが適用されるようになります。
ブランドカラーの変更
次に、ブログのブランドカラーを変更していきましょう。
ブランドカラーとは、サイト全体で使用される色のことです。
デフォルトでは薄い緑やオレンジが設定されていますが、これらの色を変更します。
また、文字の色や背景色についても設定します。設定方法は大きく分けて二つあります。
一つ目は、デザインテンプレートを使用して設定する方法です。これは手軽に設定を行いたい場合に適しています。
もう一つは、HTMLを編集して色を変更する方法です。こちらは少し複雑ですが、細かいカスタマイズを行いたい場合におすすめです。
ブログの色選びというのは、初めての場合、意外と難しいと思います。
実際私も、配色を決めるのにすごく時間がかかりました。
どのような基準で選べばいいのかこちらの記事で紹介していますのでぜひ合わせて読んでみてください。
デザインテンプレートを使用したカラー設定
まず最初の方法を見ていきましょう。Bloggerのトップページから「レイアウト」を選択します。
右側の画面に「テーマデザイナー」をクリックする場所がありますので、こちらを選択します。

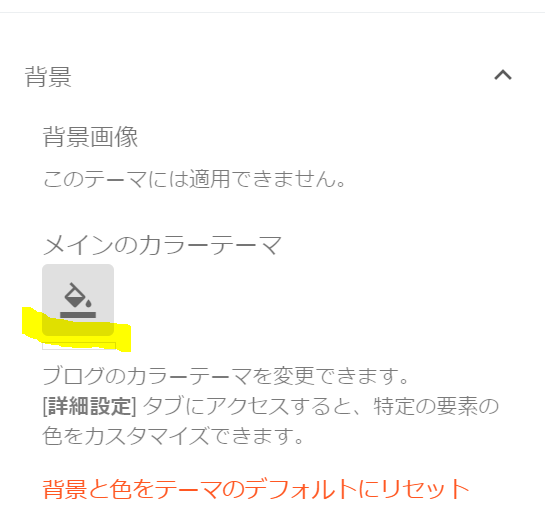
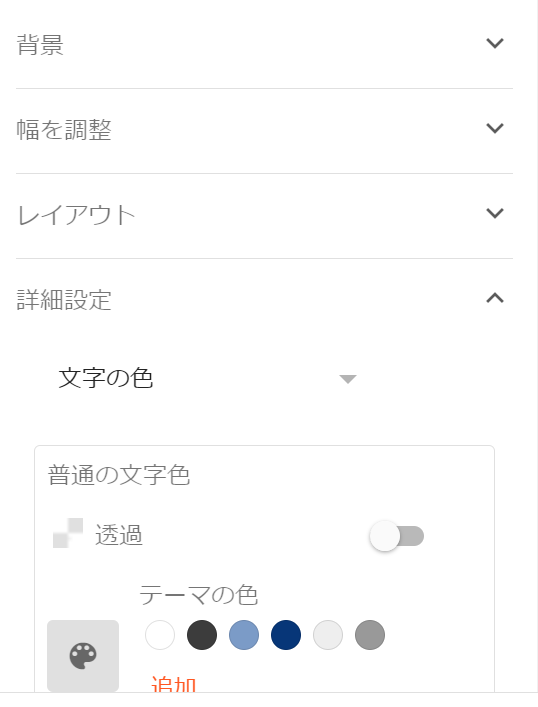
ページが切り替わると、左側に設定項目が表示されます。一番上の「背景色」を選択すると、背景色を変更できます。

その他の色については、ツールバーの下側にある「詳細」をクリックして設定します。

ここでメインカラーや文字色などを設定できます。設定が終わったら、保存します。これでカラーの設定は完了です。
HTMLを編集してカラーを変更する方法
続いて、HTMLを編集する方法を見ていきましょう。
Bloggerのトップページから「テーマ」を選択し、「カスタマイズ」をクリックします。
その後、「HTMLの編集」を選択し、エディターの画面に移ります。


ここでブランドカラーに関連する部分を探し、該当する箇所の色の値を変更します。

このHTMLを変更していきます。
<Group description="ブランドカラー">
<Variable name="brand.color" description="ブランドカラー" type="color"
default="#aeddcd" value="#aeddcd"/>
<Variable name="brand.font" description="ブランドカラー部分の文字色" type="color"
default="#fff" value="#ffffff"/>
<Variable name="brand.subcolor" description="ブランドサブカラー" type="color"
default="#ff9d76" value="#ff9d76"/>
<Variable name="brand.subfont" description="ブランドサブカラー部分の文字色" type="color"
default="#ffffff" value="#ffffff"/>
</Group>
色の値はカラーコードで指定されています。具体的な色を選ぶ際はカラーコードを使用します。
下記のvalue="#aeddcd"を変更します。
<Variable name="brand.color" description="ブランドカラー" type="color"
default="#aeddcd" value="#aeddcd"/>
例えば以下のようにします。
<Group description="ブランドカラー">
<Variable name="brand.color" description="ブランドカラー" type="color"
default="#aeddcd" value="#073678"/>
<Variable name="brand.font" description="ブランドカラー部分の文字色" type="color"
default="#fff" value="#ffffff"/>
<Variable name="brand.subcolor" description="ブランドサブカラー" type="color"
default="#ff9d76" value="#7B9BC7"/>
<Variable name="brand.subfont" description="ブランドサブカラー部分の文字色" type="color"
default="#ffffff" value="#ffffff"/>
</Group>
文字の色も同様に変更します。
<Group description="文字の色">
<Variable name="font.color" description="普通の文字色" type="color"
default="#454545" value="#454545"/>
<Variable name="font.link" description="リンクの色" type="color"
default="#779cff" value="#779cff"/>
<Variable name="font.light" description="うす文字の色" type="color"
default="#999" value="#999999"/>
</Group>
適用した変更を保存し、サイトを表示して変更が反映されたか確認しましょう。
以上で、基本的なカスタマイズは完了です。細かい設定の変更については別の記事でも解説していますので、ぜひ参考にしてみてください。