前回のブログ記事では、Bloggerでプロフィールを編集し、サイドバーにプロフィールを追加する方法を解説しました。
今回は、前回の手順を前提として進めていきます。まだ前回の手順を実施していない方は、こちらの記事も合わせて読んでみてください。
前回の記事を読んでいない場合でも、基本的には以下の記事を読むことで進めていくことはできますが、画像の挿入については、前回の記事の内容を利用しているため、そちらに従うか、別途、画像を選んでください。
概要
前回は、Bloggerの標準的な機能を使用してプロフィールを作成しましたが、
ややレイアウトに少し不満が残りました。
もう少しスタイリッシュなプロフィールを作成したいと思い変更したので、今回の記事を作成しています。
Bloggerが提供している自己紹介のコンテンツのレイアウトを変更することも検討しましたが、少し難しいと感じたので、新しいガジェットを追加する方針を採りました。今回の変更に際しては、こちらの記事に紹介されているコードをほとんどベースとして使用させていただきました。
最終的には、以下のようなプロフィールをサイドバーに表示することができます。

ガジェットの追加
まずは、レイアウトをクリックして、サイドバーの項目を探します。

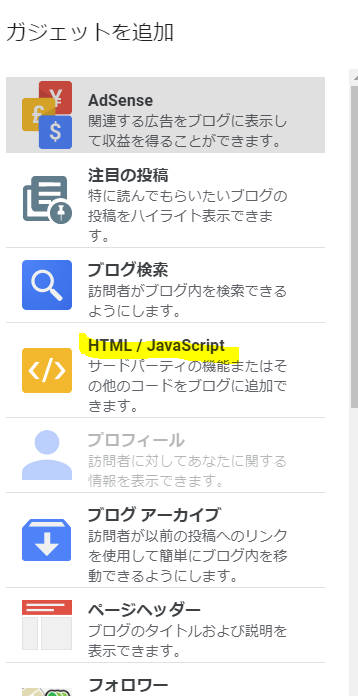
そして、「ガジェットを追加」をクリックし、”HTML JavaScript”という項目を選択します。

このガジェットは、自分でオリジナルのHTMLやJavaScriptを追加できる項目ですので、多くの応用が可能です。
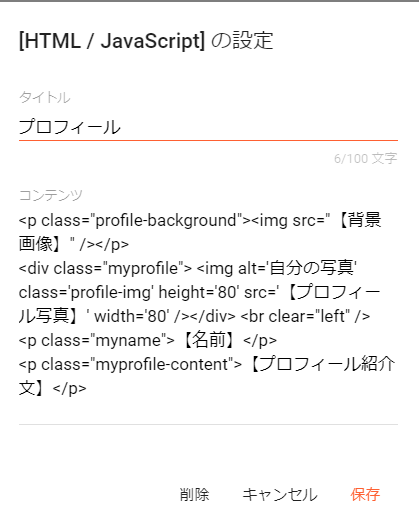
ここに表示したい項目、たとえばプロフィールなどの名前を入力します。その下に、以下のHTMLを貼り付けます。
<div class="myprofile"> <img alt='プロフィール写真' class='profile-img' height='80' src='アイコンのリンク width='80' /></div> <br clear="left" />
<p class="myname">名前</p>
<p class="myprofile-content">自己紹介</p>

名前や自己紹介といった部分は編集してから挿入してください。また、アイコン画像と記載されている部分には、表示したい画像のURLを記入する必要があります。
既にURLを持っている場合は、そのURLを入力してください。
前回の記事で紹介したBloggerが作成したプロフィール画像を使用したい場合には、以下の方法でURLを取得できます。
画像URLの取得
まず、前回表示した自己紹介の部分の画像をクリックします。

すると、プロフィールの詳細ページに移動します。詳細ページに移動したら、画像の下にある「フルサイズで表示」をクリックします。

この操作により、プロフィール画像がフルサイズで表示されます。この時のURLが、画像のURLとなりますので、このURLを先程のアイコン画像の部分に入力してください。
URLはかなり長くなることがありますので、注意してください。
保存
参考元のサイトでは、背景画像やツイッターのリンク、Amazonのほしい物リストなど、いくつかの追加機能がありましたが、シンプルにするため、それらは除いています。
これで表示するコンテンツの設定が完了しましたので、保存をクリックします。
CSSの追加
次に、この部分に対応するCSSを追加していきます。
CSSの追加方法については以前に紹介しているので、CSSの追加方法がよく分からない場合はこちらを参照してください。
カスタマイズ項目からCSSの追加を選んで入力するか、HTMLの編集からCSSを追加する部分を見つけて、CSSを追加してください。
.myprofile img {
width: 88px;
height: 88px;
position: relative;
border: solid 3px #fff;
border-radius: 100%;
overflow: hidden;
bottom: 0px;
left: 50%;
margin-left: -44px;
margin-bottom: 10px;
margin-top: 10px;
}
.myname {
margin-top: 5px;
margin-bottom: 12px;
padding: 0;
font-family: 'メイリオ', sans-serif;
font-size: 0.9em;
text-align: center;
font-weight: 700;
}
.myprofile-content {
padding: 0 7px;
font-family: 'メイリオ', sans-serif;
font-size: 0.8em;
line-height: 170%;
font-weight: 500;
}
あとは変更を反映して保存すれば作業は完了です。
自己紹介のガジェットが追加されていない場合は、レイアウトのサイドバーからガジェットの追加で追加しておきましょう。

これを反映すれば無事完成です。