Dockerでのコード管理
Dockerを使って開発を行う場合、コードの管理が重要です。
通常は、バインドマウントを使ってローカルとマウントを行い、ファイルを共有できます。
しかし、WordPressのように大きなシステムを動かしたい場合には、大量のファイルをマウントすると非常に動作が遅くなります。
解決策としては、必要なものだけマウントするという方法がありますが、今回は、別の解決策として、ファイルはマウントせず、githubで管理する方法を紹介します。
全体の構造
Docker上でGitを使えるようにすることで、編集したコードはgithubで管理し、コンテナを破壊してしまった場合やボリュームを削除してしまった場合でも復旧可能にします。
普段のファイル編集はVSCodeのdevcontainerを使用します。
具体的な方法をWordPressで構築する例で紹介します。
Docker設定
以下のDockerfileとdocker-compose.ymlを作成します。
# Dockerfile
FROM wordpress:latest
# Install git
RUN apt-get update && apt-get install -y git
# Keep the CMD from the original image
CMD ["apache2-foreground"]
version: "3.9"
services:
db:
image: mariadb:10.4
container_name: "mywordpress-db"
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
volumes:
- my_db_data:/var/lib/mysql # 名前付きボリュームを使用してDBデータを永続化
wordpress:
build:
context: . # Dockerfileがあるディレクトリ
dockerfile: Dockerfile
container_name: "mywordpress-wp"
ports:
- "8060:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- my_wp_data:/var/www/html # 名前付きボリュームを使用してWordPressデータを永続化
phpmyadmin:
image: phpmyadmin/phpmyadmin
container_name: "myphpmyadmin"
ports:
- "8070:80"
environment:
PMA_HOST: db:3306
MYSQL_ROOT_PASSWORD: root # rootパスワードを正しく設定
depends_on:
- db
volumes:
my_db_data: # 名前付きボリュームを定義
driver: local
my_wp_data: # 名前付きボリュームを定義
driver: local
以下コマンドでDockerを起動します。
docker compose up --build
VSCodeの設定
VSCodeに拡張のdevcontainerを入れます。
詳しくは、以下で紹介しています。
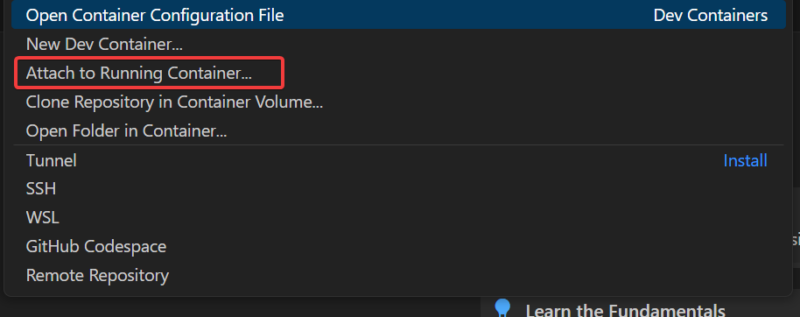
新しいWindowを開いて、左下のRemoteアクセスのための青いアイコンをクリックします。
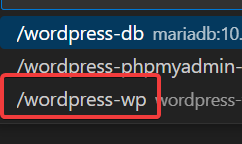
クリックすると選択肢が表示されるので、「Attach to Running container」を選び、WordPressのコンテナを選択します。


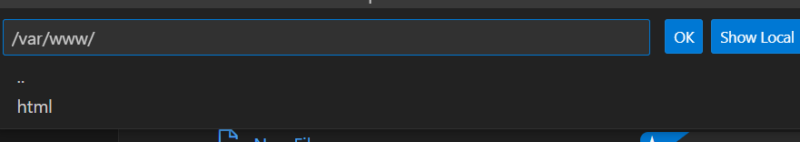
「Open Folder」で/var/www/htmlを開きます。

ファイルを編集します。
devcontainerの設定を行う場合
上記の方法で簡単にDockerの内部コードを編集できるようになりますが、VSCodeの環境とあわせて管理したい場合は、以下のようなdevcontainer.jsonで管理可能です。
{
"name": "WordPress DevContainer",
"dockerComposeFile": "docker-compose.yml",
"service": "wordpress",
"workspaceFolder": "/var/www/html",
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
"extensions": [
"ms-azuretools.vscode-docker",
"wordpress.wordpress-snippet"
]
}
Githubへのpush
GitHubへの接続は以下のようにします。
git init
git config --global --add safe.directory /var/www/html
git branch -M main
git add .
git commit -m "first"
git remote add origin https://github.com/
git push -u origin main
これでコードをgithubにpushできます。
コンテナを削除した場合の復旧方法
コンテナを削除してしまった場合は、もう一度通常と同じようにコンテナを再構築すれば、もとのコードやデータを参照できます。
コンテナは以下で削除できます。
docker compose down
コンテナの起動は以下で可能です。
docker compose up --build
これは、ボリュームを使うことで、アプリ内のデータを永続化していたためです。
ボリュームを削除してしまった場合の普及手順
ボリュームを削除してしまった場合に、githubのコードを持ってくる方法を紹介します。
(データベースは初期化されます)
まずは、コンテナを起動します。
docker compose up --build
起動したコンテナをVSCodeで開くなどして、コンテナ内部でコードを実行できるようにします。
WordPressのファイルのあるフォルダに移動します。
cd /var/www/html
この中身は、初期化されてしまっていますので、githubのないように書き換えていきます。
git init
git config --global --add safe.directory /var/www/html
既存リポジトリの登録
フォルダに移動し、既存のリポジトリをリモートとして追加します。例えば、originという名前でリポジトリを追加する場合:
git remote add origin <リポジトリのURL>
リモートリポジトリのフェッチ
リモートのブランチとコミットをローカルに取得します。
git fetch origin
フォルダの内容をリモートリポジトリの内容に置き換える
リモートリポジトリの内容でフォルダの内容を上書きします。mainブランチを例にして、以下のコマンドを使用します:
git checkout -f origin/main
このコマンドは、リモートリポジトリのmainブランチの内容を強制的に現在のフォルダに上書きします。
git switch main
mainブランチに切り替えます。
ファイルの編集
これでgithubの内容が反映されるので、あとは、通常どおり編集などが行えます。