GitHub CodespacesでExpo Goを使ってローカル環境を一切汚さずに、爆速で、Androidアプリ開発を行う方法を紹介します。
まずは、「Hello World」を表示するアプリを作成する方法を説明します。
GitHub Codespacesの準備
-
リポジトリの作成:
– GitHubで新しいリポジトリを作成します。 -
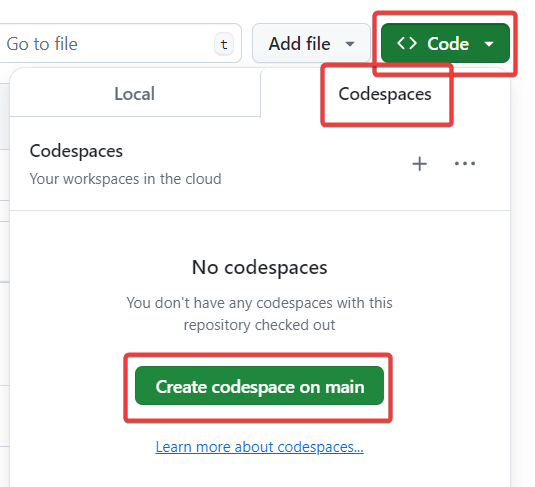
Codespacesの起動:
– リポジトリページの「Code」ボタンをクリックし、「Codespaces」タブを選択して、「Create codespace on main」をクリックします。

Expoプロジェクトの作成
- Node.jsとExpo CLIのインストール確認:
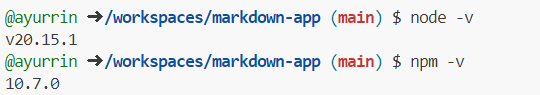
– Codespaces内で以下のコマンドを実行して、Node.jsがインストールされていることを確認します。
bash
node -v
npm -v

- 以下のコマンドでExpo CLIをインストールします。
bash
npm install -g expo-cli

-
Expoプロジェクトの作成:
– 新しいExpoプロジェクトを作成します。
bash
expo init hello-world-expo
テンプレートの選択を求められますが、そのままEnterで大丈夫です。 -
プロジェクトディレクトリに移動:
bash
cd hello-world-expo
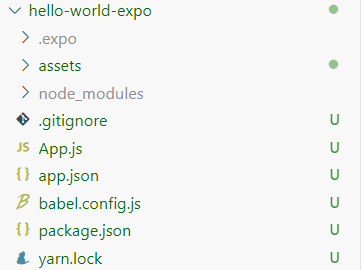
作成後のプロジェクトのファイル構造は次のようになります。

“Hello World”を表示するコードの作成
App.jsの編集:
–App.jsファイルを開いて、以下のコードに置き換えます。
“`javascript
import React from ‘react’;
import { Text, View } from ‘react-native’;
export default function App() {
return (
);
}
“`
このコードは、中央に「Hello, World!」と表示されるシンプルな画面を作成します。
Expoプロジェクトの起動
-
Expoの開発サーバーを起動:
bash
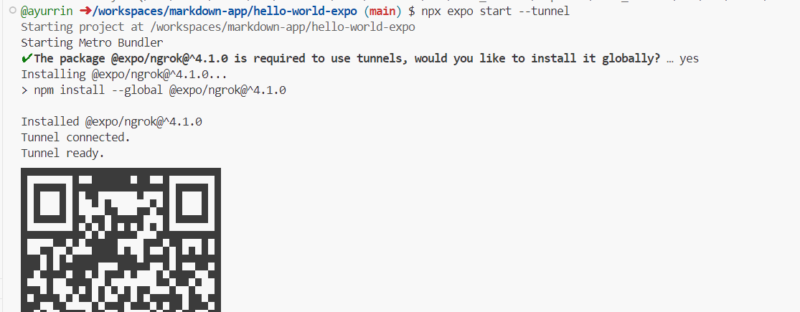
npx expo start --tunnel
ローカルではないので–tunnel使って起動します。 -
Expo Goで実行:
– Codespacesのターミナルに表示されるQRコードを、AndroidデバイスにインストールしたExpo Goアプリでスキャンします。
– Google PlayでExpo Goを検索するとアプリが見つかるので、アプリをインストールして、QRコードを読み込みます。
– スキャンすると、デバイス上で「Hello, World!」と表示されます。

終了方法
- 開発を終了する際は、ターミナルで
Ctrl + Cを押してExpoの開発サーバーを停止します。
これで、GitHub CodespacesとExpoを使った簡単なアプリができました。
今回は、expo initを使って、プロジェクトの作成を行いましたが、create-expo-appコマンドでも作成可能です。
こちらの場合は、少しフォルダ構造が異なるので、以下でやり方を解説しています。




