前回まではFast APIの基本的な使い方やWordPressからアクセスについてみていきました。
今回は、CSVファイルのアップロードに対応したFastAPIを作ってみたいと思います。
環境の準備
FastAPIとuvicornは既にインストールしている前提です。CSVファイルを扱うために、pandas を使います。
pip install pandas
FastAPIアプリケーションの作成
以下のコードは、CSVファイルをアップロードし、その内容を読み取って返すFastAPIのサンプルです。
from fastapi import FastAPI, File, UploadFile, Form
import pandas as pd
from typing import Optional
app = FastAPI()
@app.post("/upload_csv/")
async def upload_csv(
file: UploadFile = File(...),
description: str = Form(...),
optional_variable: Optional[int] = Form(None)
):
# CSVファイルの内容を読み取る
content = await file.read()
df = pd.read_csv(pd.compat.StringIO(content.decode('utf-8')))
# データフレームの最初の5行を表示
data_preview = df.head().to_dict(orient='records')
return {
"filename": file.filename,
"description": description,
"optional_variable": optional_variable,
"data_preview": data_preview
}
@app.get("/")
def read_root():
return {"message": "Welcome to FastAPI"}
UploadFileでファイルを非同期に受け取ります。await file.read()でファイルの内容をバイナリとして読み取ります。pd.read_csv(pd.compat.StringIO(content.decode('utf-8')))でCSVデータをデコードし、pandasのデータフレームとして読み込みます。df.head().to_dict(orient='records')でデータフレームの最初の5行を辞書形式で取得し、JSONとして返します。
これにより、CSVファイルの内容を簡単に読み取り、APIレスポンスとして提供することができます。
アプリケーションの起動
このアプリケーションを起動するには、以下のコマンドを実行します。
your_filenameはAPIのコードを書いているファイル名です。
uvicorn your_filename:app --reload
テスト
CLI
以下の curl コマンドを使ってCSVファイルをアップロードできます。
curl -X POST "http://127.0.0.1:8000/upload_csv/" \
-H "Content-Type: multipart/form-data" \
-F "file=@path/to/your/file.csv" \
-F "description=This is a test CSV file" \
-F "optional_variable=123"
UI
FastAPIには自動的にSwagger UIが組み込まれており、ブラウザからAPIをテストするのに便利です。以下の手順でテストできます。
- アプリケーションを起動:
FastAPIアプリケーションを起動します。ターミナルで以下のコマンドを実行します。
bash
uvicorn your_filename:app --reload
-
Swagger UIにアクセス:
ブラウザでhttp://127.0.0.1:8000/docsにアクセスします。FastAPIのSwagger UIが表示されます。 -
エンドポイントをテスト:
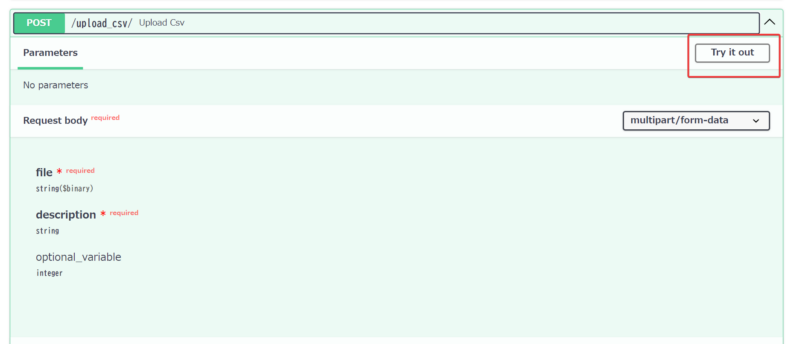
–POST /upload_csv/エンドポイントを見つけてクリックします。
– 「Try it out」ボタンをクリックして、フォームを表示します。

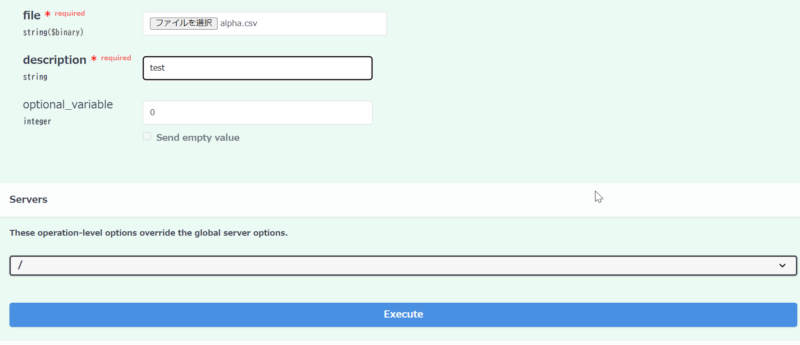
– 「ファイルを選択」ボタンでCSVファイルを選択します。
–descriptionとoptional_variableのフィールドに適切な値を入力します。
– 「Execute」ボタンをクリックしてリクエストを送信します。
–
-
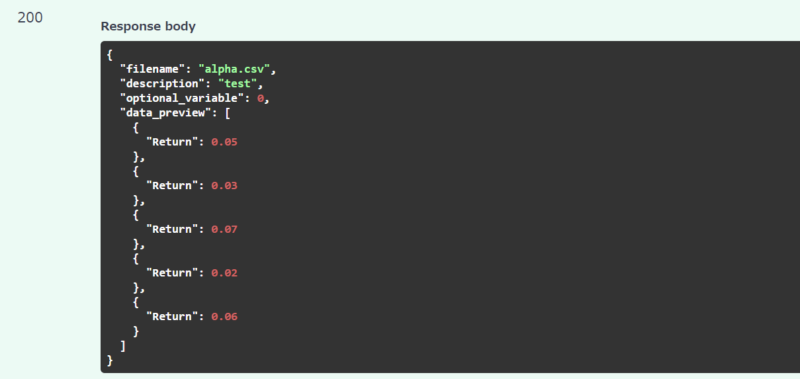
レスポンスの確認:
Swagger UIの下部にレスポンスが表示されます。CSVファイルの内容とともに、他の送信したデータも確認できます。
json
{
"filename": "alpha.csv",
"description": "test",
"optional_variable": 0,
"data_preview": [
{
"Return": 0.05
},
{
"Return": 0.03
},
{
"Return": 0.07
},
{
"Return": 0.02
},
{
"Return": 0.06
}
]
}