この記事では、create-expo-appを使用してExpoプロジェクトを作成し、スマホで「Hello World」を表示するまでの手順を説明します。ExpoはReact Nativeをベースとしたフレームワークで、iOSとAndroidアプリを簡単に開発できる環境を提供しています。
開発環境
開発には、Github Codespacesを使います。
詳しい使い方は以下の記事で紹介しています。
プロジェクトの作成
まず、create-expo-appを実行して、新しいExpoプロジェクトを作成します。
npx create-expo-app hello-world-expo
このコマンドを実行すると、hello-world-expoという名前の新しいフォルダが作成され、その中に基本的なプロジェクト構造が生成されます。
プロジェクトのディレクトリ構成
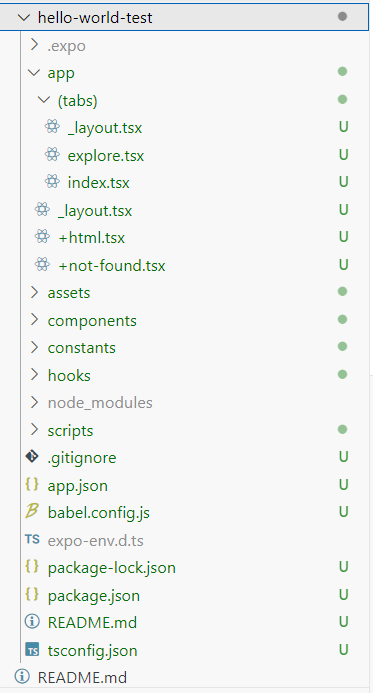
create-expo-appを使って生成されたプロジェクトは、次のようなディレクトリ構造になっています。
hello-world-expo/
├── app/
│ └── (tabs)/
│ └── index.tsx
├── assets/
├── node_modules/
├── package.json
└── ...

この構造の中で、app/(tabs)/index.tsxがメインのファイルになります。よく記事ではApp.jsを編集している例が見られますが、このファイルに代わり、app/(tabs)/index.tsxがアプリの主要なコードを含むファイルになります。
“Hello World”を表示するコードの作成
次に、app/(tabs)/index.tsxを編集して、”Hello World”を表示する簡単なコンポーネントを作成します。
import { Text, View, StyleSheet, Platform } from 'react-native';
export default function HomeScreen() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello World!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: Platform.OS === 'web' ? 'white' : 'lightblue', // スマホ向けの背景色を設定
},
text: {
fontSize: 24,
color: 'black',
},
});
このコードでは、View と Text コンポーネントを使用して、中央に “Hello World” を表示しています。StyleSheet を使ってスタイルを定義し、背景色やテキストのスタイルを設定しています。
開発サーバーの起動
コードを書き終えたら、開発サーバーを起動してアプリを確認します。
npx expo start --tunnel
このコマンドを実行すると、Expo開発ツールがブラウザに表示されます。ここから、エミュレーターや実機でアプリをテストすることができます。
Expo Goを使ってスマホでアプリをテスト
スマホでアプリをテストするには、Expo Goアプリを使用します。
- Expo Goをインストール: iOSはApp Store、AndroidはGoogle PlayからExpo Goをインストールします。
- QRコードをスキャン: 開発ツールに表示されるQRコードを、Expo Goアプリでスキャンします。
- アプリを実行: Expo Goがアプリをロードし、スマホに「Hello World!」が表示されます。