VSCodeを使用してdraw.ioでER図を作成する方法を解説します。
この記事では、具体例として「オンライン書店」のER図を作成します。
draw.ioはVSCode内でER図をはじめとする様々な図を描くのに便利なツールです。
VSCodeでdraw.ioを使う準備
1. VSCodeのインストール
まず、VSCodeがインストールされていることを確認します。もしインストールされていない場合は、VSCodeの公式サイトからダウンロードしてインストールしてください。
2. draw.ioの拡張機能をインストール
VSCodeにdraw.ioの拡張機能をインストールします。
- VSCodeのサイドバーにある拡張機能アイコン(四角形が4つ並んでいるアイコン)をクリックします。
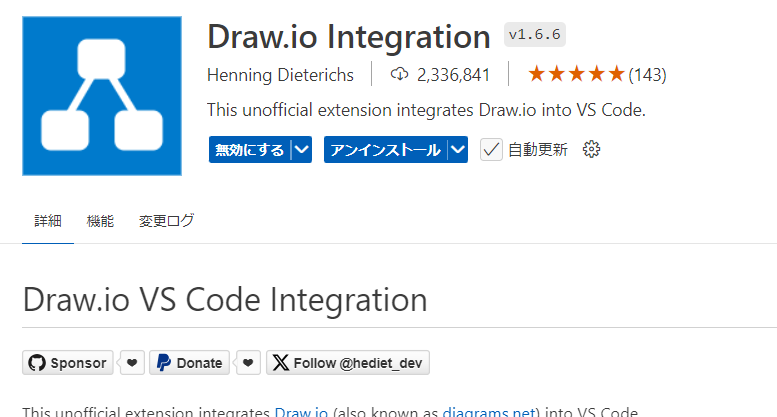
- 検索バーに「Draw.io Integration」と入力し、表示される拡張機能を選択します。
- 「インストール」ボタンをクリックして拡張機能をインストールします。

インストールが完了すると、VSCode内でdraw.ioを使って図を作成できるようになります。
ER図の作成手順
新しいdraw.ioファイルの作成
- VSCodeのサイドバーにある「エクスプローラー」アイコンをクリックし、任意のフォルダを選択します。
- 右クリックして「新しいファイル」を選択し、ファイル名を
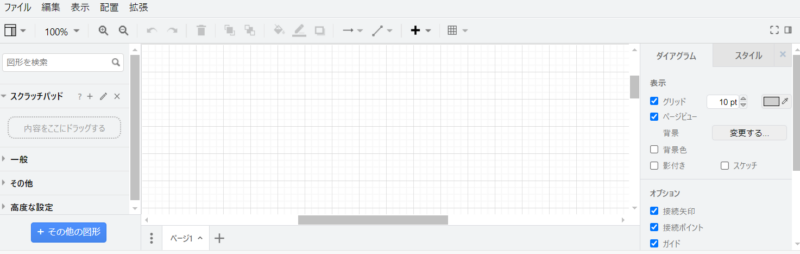
er-diagram.drawioなどとします。拡張子.drawioでdrawioを使えます。 - 新しいファイルを開くと、draw.ioのインターフェースが表示されます。

ER図の構成要素を追加
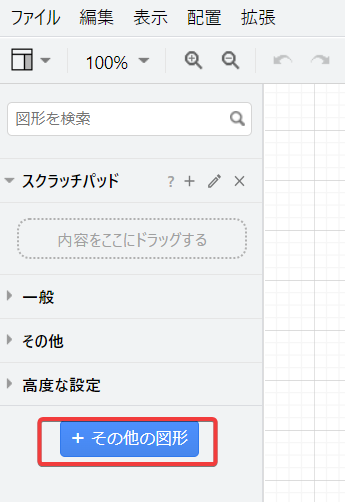
ファイル左下の「その他の図形」を」クリックします。

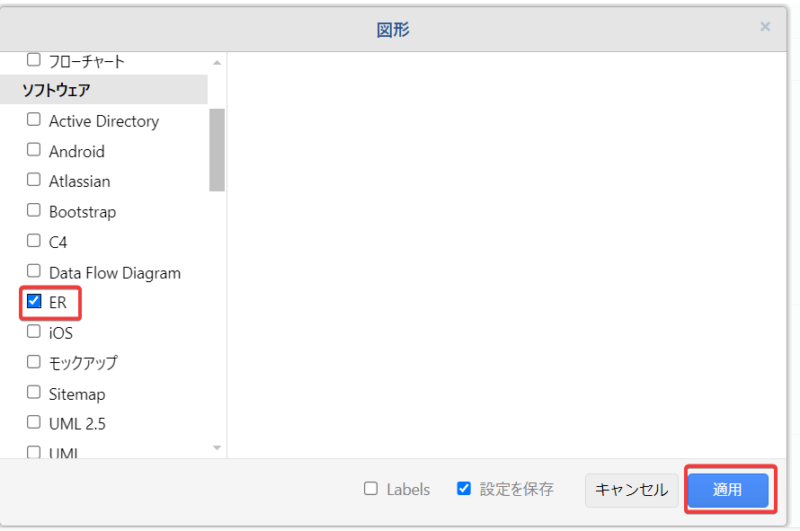
ソフトウェア項目の「ER」にチェックを入れて、適用をクリックします。

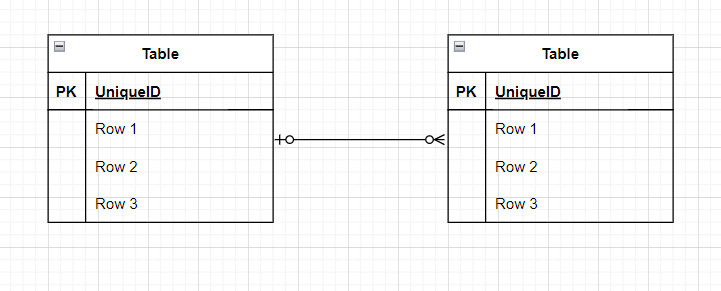
ERタブが追加されるので、この要素を使って、作成すると簡単にER図を作成できます。

例えば、以下のように作成できます。

保存、エクスポート
作成が完了したら、図を保存します。エクスポートも可能です。
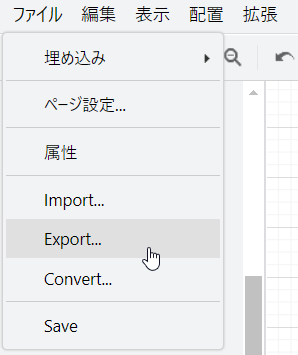
- ファイルメニューから「Save」を選択し、作業内容を保存します。
- 必要に応じて、図を画像(PNG, SVGなど)としてエクスポートできます。ファイルメニューから「エクスポート」を選択し、形式を指定して保存します。

XMLによる記述
draw.ioはUIでの作成だけでなく、XMLによる作成も可能です。ここからはXMLの編集方法についてみていきます。
編集状態にする方法
XML形式でも編集できるようにするには以下の手順になります。
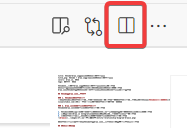
エディタを分割します。

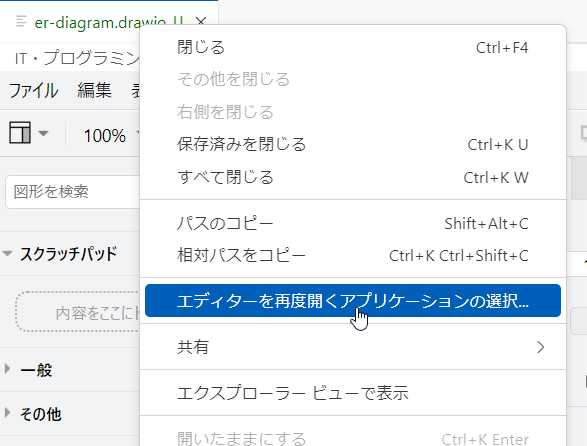
ファイル名を右クリックして、「エディターを再度開くアプリケーションの選択」をクリックします

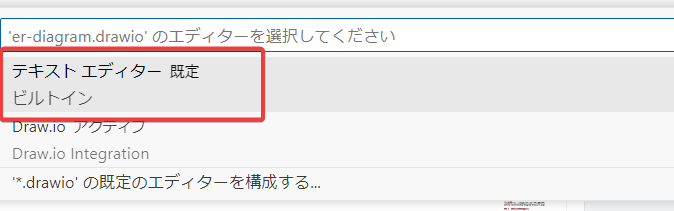
エディタ選択画面になるので、テキストエディタを選択します。

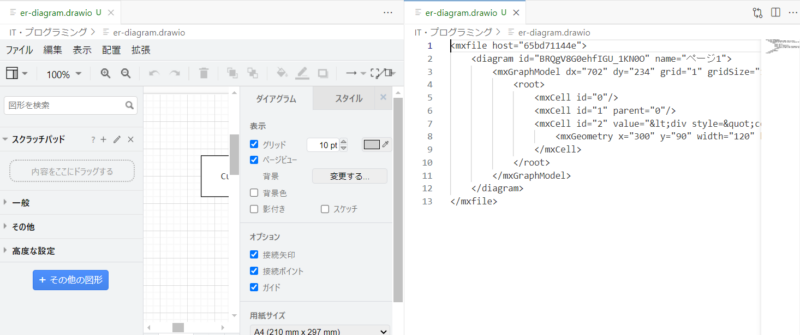
これで右側にはXML左側には、図の状態にすることができます。

XMLの編集と表示
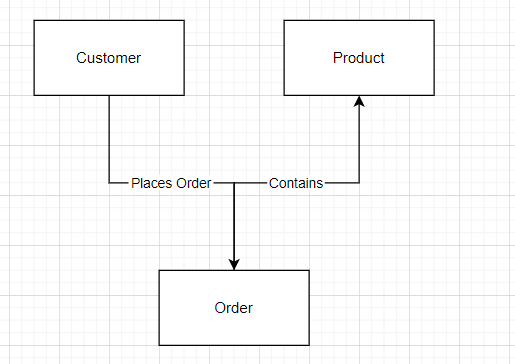
例えば、もとのXMLを消して、代わりに以下のXMLを記述して保存してみます。
<?xml version="1.0" encoding="UTF-8"?>
<mxfile userAgent="Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:90.0) Gecko/20100101 Firefox/90.0" version="14.2.6" editor="www.draw.io">
<diagram name="Page-1" id="S9A7VIm3Oa1jFk1pDEmi">
<mxGraphModel dx="1164" dy="740" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="827" pageHeight="1169" math="0" shadow="0">
<root>
<mxCell id="0"/>
<mxCell id="1" parent="0"/>
<mxCell id="2" value="Customer" style="rounded=0;whiteSpace=wrap;html=1;strokeColor=#000000;fillColor=#FFFFFF;" vertex="1" connectable="0" parent="1">
<mxGeometry x="100" y="100" width="120" height="60" as="geometry"/>
</mxCell>
<mxCell id="3" value="Product" style="rounded=0;whiteSpace=wrap;html=1;strokeColor=#000000;fillColor=#FFFFFF;" vertex="1" connectable="0" parent="1">
<mxGeometry x="300" y="100" width="120" height="60" as="geometry"/>
</mxCell>
<mxCell id="4" value="Order" style="rounded=0;whiteSpace=wrap;html=1;strokeColor=#000000;fillColor=#FFFFFF;" vertex="1" connectable="0" parent="1">
<mxGeometry x="200" y="300" width="120" height="60" as="geometry"/>
</mxCell>
<mxCell id="5" value="Places Order" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;edge=1;strokeColor=#000000;" edge="1" parent="1" source="2" target="4">
<mxGeometry relative="1" as="geometry"/>
</mxCell>
<mxCell id="6" value="Contains" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;edge=1;strokeColor=#000000;" edge="1" parent="1" source="4" target="3">
<mxGeometry relative="1" as="geometry"/>
</mxCell>
</root>
</mxGraphModel>
</diagram>
</mxfile>
例えば、保存すると以下のような図形になることを確認できます。