WordPressのCocoonテーマを使用している方にとって、Googleアナリティクス4(GA4)を導入することは、アクセス解析のために非常に重要です。ここでは、初心者にもわかりやすく、ステップバイステップでGA4をCocoonテーマに導入する方法を解説します。
Googleアナリティクスアカウントの作成
まず、Googleアナリティクスのアカウントを持っていない場合は、以下の手順で作成しましょう。
- Googleアナリティクスにアクセス: Googleアナリティクスにアクセスし、Googleアカウントでログインします。
- 測定を開始をクリックします。

- アカウントの作成: アカウント作成画面になるので、アカウント名を入力し、次へをクリックします。

- プロパティの設定: 「プロパティ名」を入力し、タイムゾーンや通貨を設定します。日本サイトならレポートのタイムゾーン:日本、通過:日本円です。プロパティー名は識別のための名前なので、わかれば何でもOKです。

- 続けて、ビジネスに関する項目を選択して、次へをクリックします。

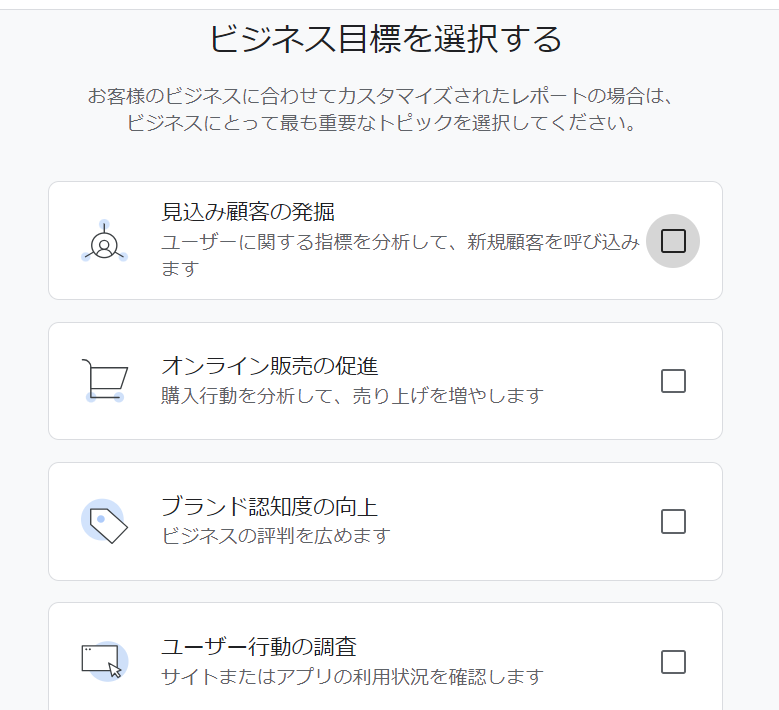
- 最後にビジネスの目標を選択して、「作成」します。

- 利用規約を確認して、同意します。

- データ収集を開始するという画面になったら、「ウェブ」を選択します。

- データストリームの作成: ウェブサイトのURLとストリーム名(サイト名など)を入力します。これでGA4の測定IDが発行されます。

測定IDの取得
プロパティの設定が完了すると、測定ID(G-XXXXXXXXXXの形式)が表示されます。このIDをコピーしておきましょう。

Cocoonテーマでの設定
次に、Cocoonテーマを使用しているWordPressサイトにGA4のトラッキングコードを埋め込む方法を説明します。
- WordPressにログイン: WordPressの管理画面にログインします。
- Cocoon設定にアクセス: 「Cocoon設定」→「アクセス解析・認証」をクリックします。

- トラッキングIDの入力: 「Google Analytics設定」の欄に、先ほど取得したGA4の測定IDを入力します。

- 設定を保存: 最後に「変更をまとめて保存」をクリックして設定を反映させます。
トラッキングの確認
設定が正しく行われたかを確認するために、以下の手順を行います。
- 自分のサイトを開く: まずは自分のブログを開きます。
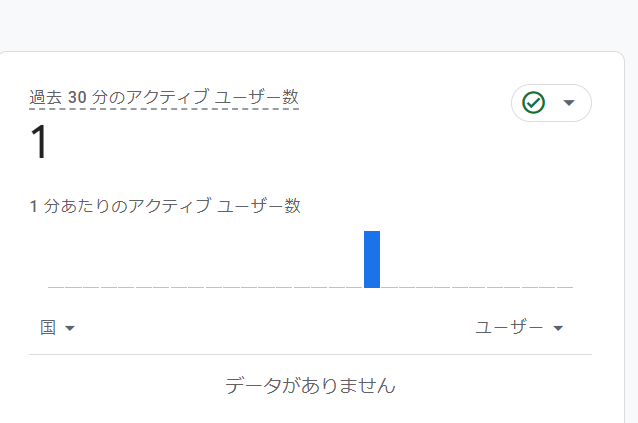
- ウェブサイトの訪問: しばらくして、アナリティクスのホーム右下の最近30分のアクセスに自分のアクセスが反映されるか確認します。

まとめ
以上が、Cocoonテーマを使用してGoogleアナリティクス4を導入するための手順です。これであなたのウェブサイトのパフォーマンスを効果的にトラッキングできるようになります。GA4の導入は初めての方でも簡単に行えるので、ぜひ挑戦してみてください。